들어가며
우피의  HTML 편집 기능은 꽤 강력한 기능입니다. 이론적으로는 페이지의 모든 부분을 원하는대로 변경하실 수 있어요. 오늘은 이 기능을 이용해서, 페이지에 은은한 배경색 설정을 하는 방법을 설명합니다.
HTML 편집 기능은 꽤 강력한 기능입니다. 이론적으로는 페이지의 모든 부분을 원하는대로 변경하실 수 있어요. 오늘은 이 기능을 이용해서, 페이지에 은은한 배경색 설정을 하는 방법을 설명합니다.
작은 배경 차이가 꽤 그럴듯한 분위기를 만들 수 있습니다. 여러분이 보고 계신 이 페이지에도 이 팁이 적용되어 있어요.
방법
1. 필요한 코드
<style>
.notion-frame {
background-image:
radial-gradient(at 0% 0%, rgb(97 150 255 / .2) 0px, transparent 50%),
radial-gradient(at 98% 1%, rgb(105 60 231 / .1) 0px, transparent 50%) !important;
background-attachment: fixed !important;
background-position: center !important;
background-repeat: no-repeat !important;
background-size: cover !important;
}
</style>
HTML
복사
2. 코드 삽입
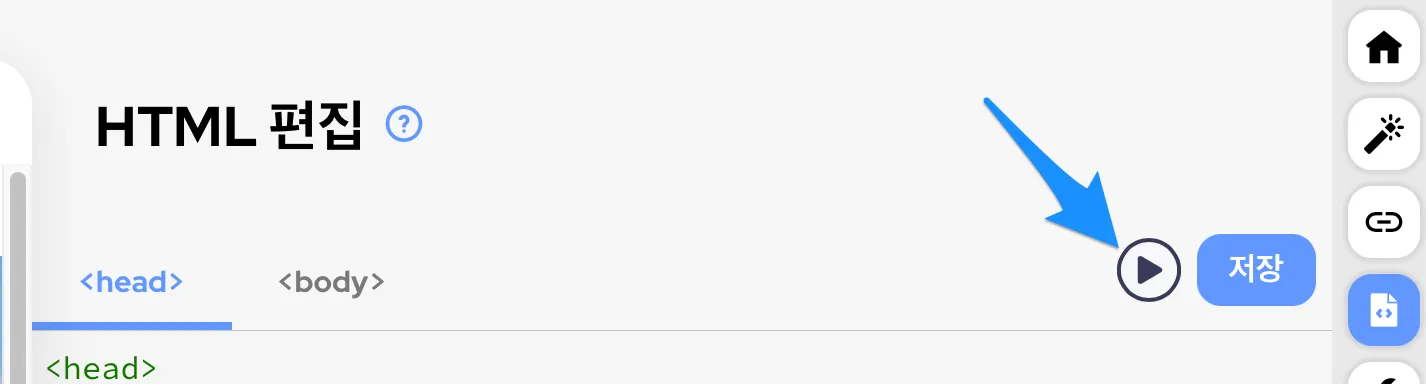
https://app.oopy.io/script 의 <head> 탭에 위의 코드를 그대로 복사해서 추가해주세요. 기존 코드 아래에 새로 추가하시면 됩니다. 이후 아래 그림의 플레이 버튼을 누르시면 왼쪽 미리보기 창에서 변경된 배경화면을 확인하실 수 있습니다. 너무 색이 강하면 이질감이 들어 일부러 연하게(투명도를 높인) 설정한 색이므로, 얼핏 보면 차이가 잘 안보일 수도 있어요. 코드를 삭제했다 넣었다 하면서 플레이 버튼을 눌러보세요.
플레이 버튼
3. 색깔 변경
각 사이트별로 컨셉이 있을 테니, 이제 원하시는 색을 적용하시면 설명은 끝입니다. 두가지 색을 골라 코드로 넣어야 하는데, 이렇게 하시면 됩니다.
1.
https://colorhunt.co/ 에서 원하는 색 조합을 선택하세요.
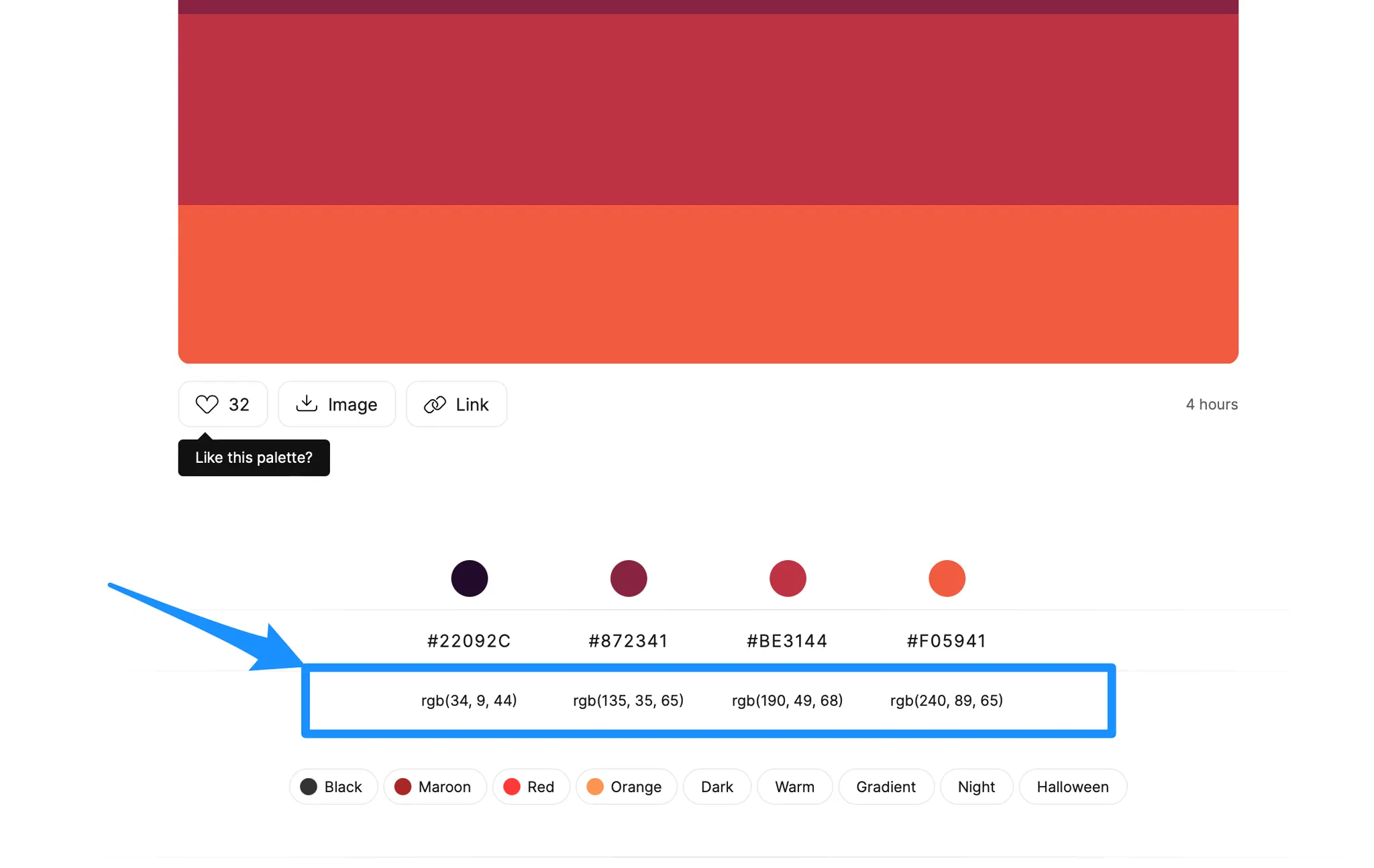
2.
상세 화면에 들어가서 보이는 RGB 값을 확인하세요.
파란 박스안에서 rgb 값 숫자를 확인하실 수 있습니다.
3.
삽입한 코드에서 색깔에 해당하는 부분을 변경하세요.
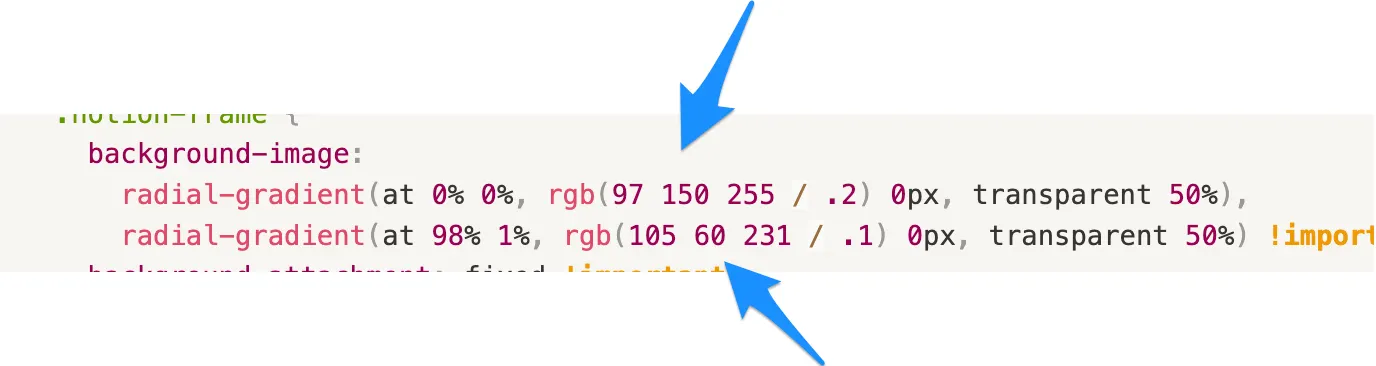
1.의 코드에 보면 두개의 rgb 선언이 있는데요. 이를 원하는 색으로 바꿔주시면 됩니다. 기존 코드에서 아래 그림과 같이 되어 있던 부분의 숫자를
위에서 알아낸 rgb 값으로 변경하면 됩니다. 예를 들어 https://colorhunt.co/ 에서 확인한 rgb 값이 rgb(34, 9, 44 라면 위의 코드에서 97 150 255 대신 34 9 44 를 넣으시면 됩니다. (쉼표가 없다는걸 유의해주세요)
두가지 색을 모두 원하는 색으로 바꾸셨다면 플레이 버튼으로 확인하고 저장 하시면 됩니다.
나가며
동작에 문제가 생기거나, 추가적인 건의사항이 있다면 언제든 support@oopy.io 로 알려주세요!