안녕하세요, 우피팀입니다!
이번에 10월의 템플릿을 가져왔는데요
매 달 하나씩 템플릿을 만들다보니 시간이 더 빠르게 훅훅 지나가는 느낌이 드네요!
지나가는 느낌이 드네요!
이번에는 학교와 학원 등과 같이 소속되어 있는 단체에 도움이 될 수 있는 템플릿을 제작해 봤어요.
템플릿을 통해 페이지를 만들면 빠르고 쉽게 제작할 수 있으니 한 번 사용해 보세요!
단, 우피를 통해 만든 페이지에서 쌍방향 소통은 불가능해요. 정보만 전달할 수 있는 페이지라고 생각하시면 됩니다! 학생 또는 다른 사람들과 쌍방향으로 소통하고 싶다면 ‘노션’ 자체를 이용하시는걸 권장드립니다!
우피 학교/학원 템플릿
템플릿을 복제해 가져간 후 학교/학원의 컨셉에 맞게 바꾸면 끝!
우피는 어떻게 페이지를 꾸몄는지 아래에서 소개드릴게요
 배경에 이미지 넣기
배경에 이미지 넣기
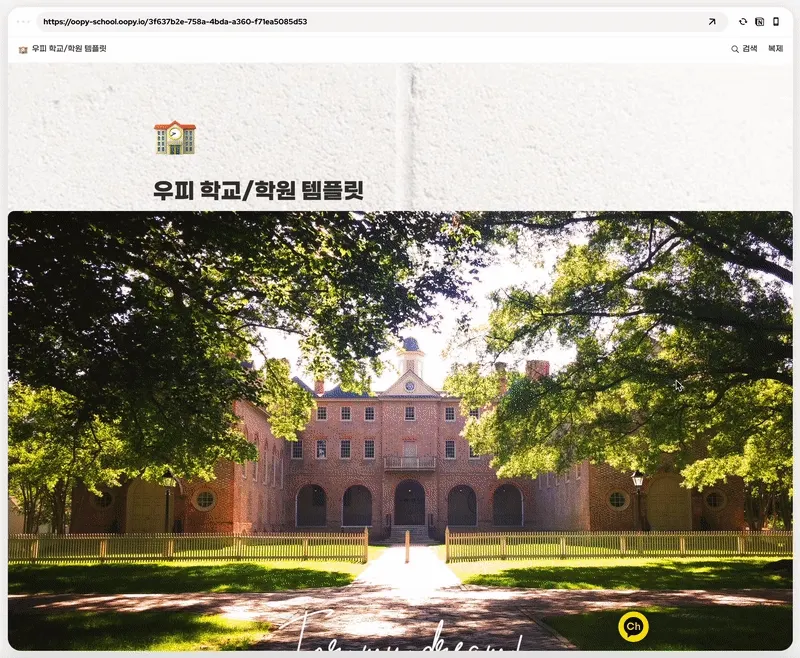
배경이 기존과 조금 다른게 느껴지시나요?!
페이지 컨셉을 조금 더 뚜렷하게 보여주고 싶을 때, 색상 변경만으로는 무언가 부족할 때!
배경에 이미지 를 넣어보세요!
를 넣어보세요!
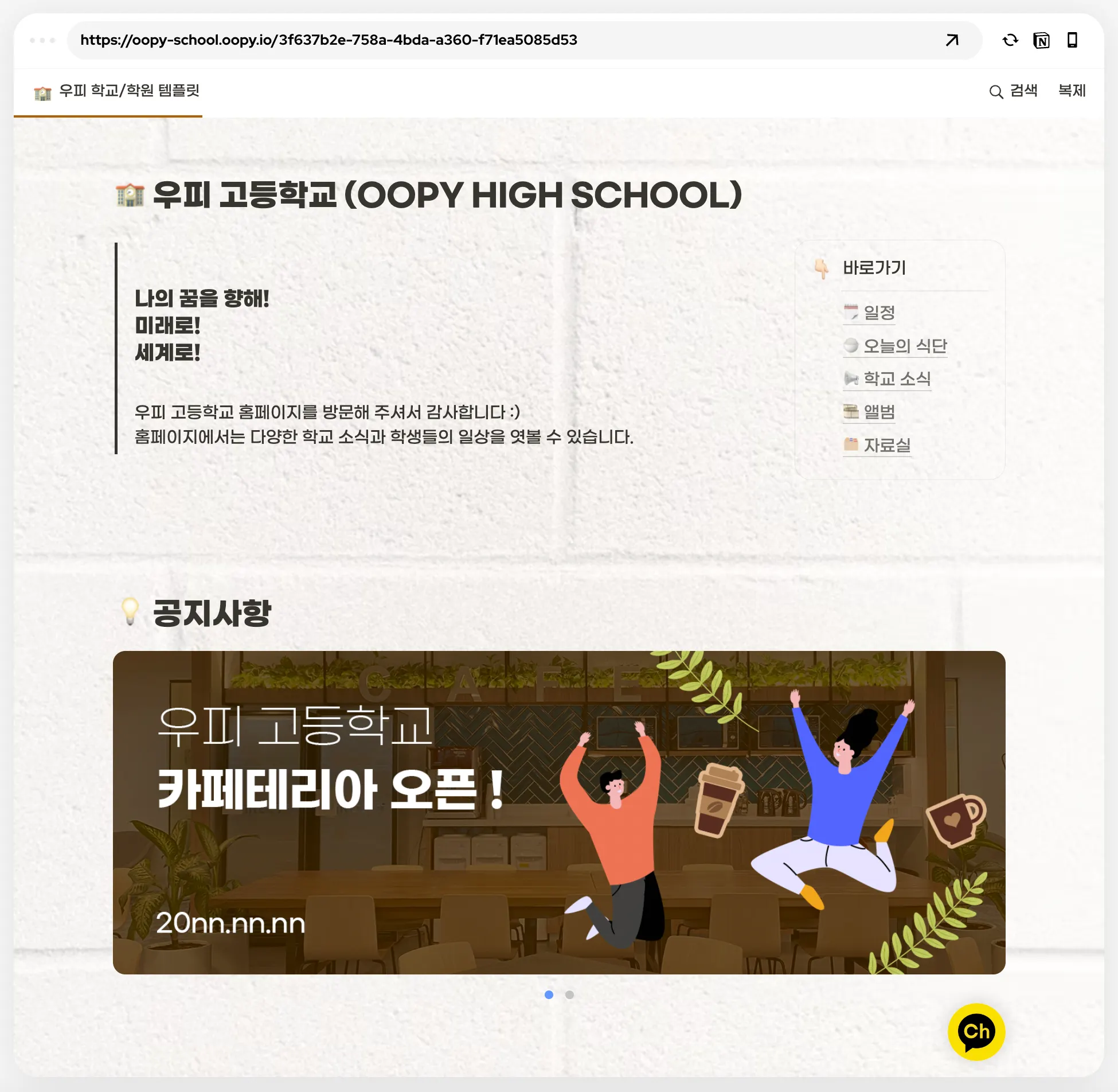
우피는 학교 컨셉에 맞춰 하얀색 벽돌 이미지를 배경에 넣어봤어요.
배경의 사진에 따라 페이지의 전체적인 느낌이 확- 달라진답니다
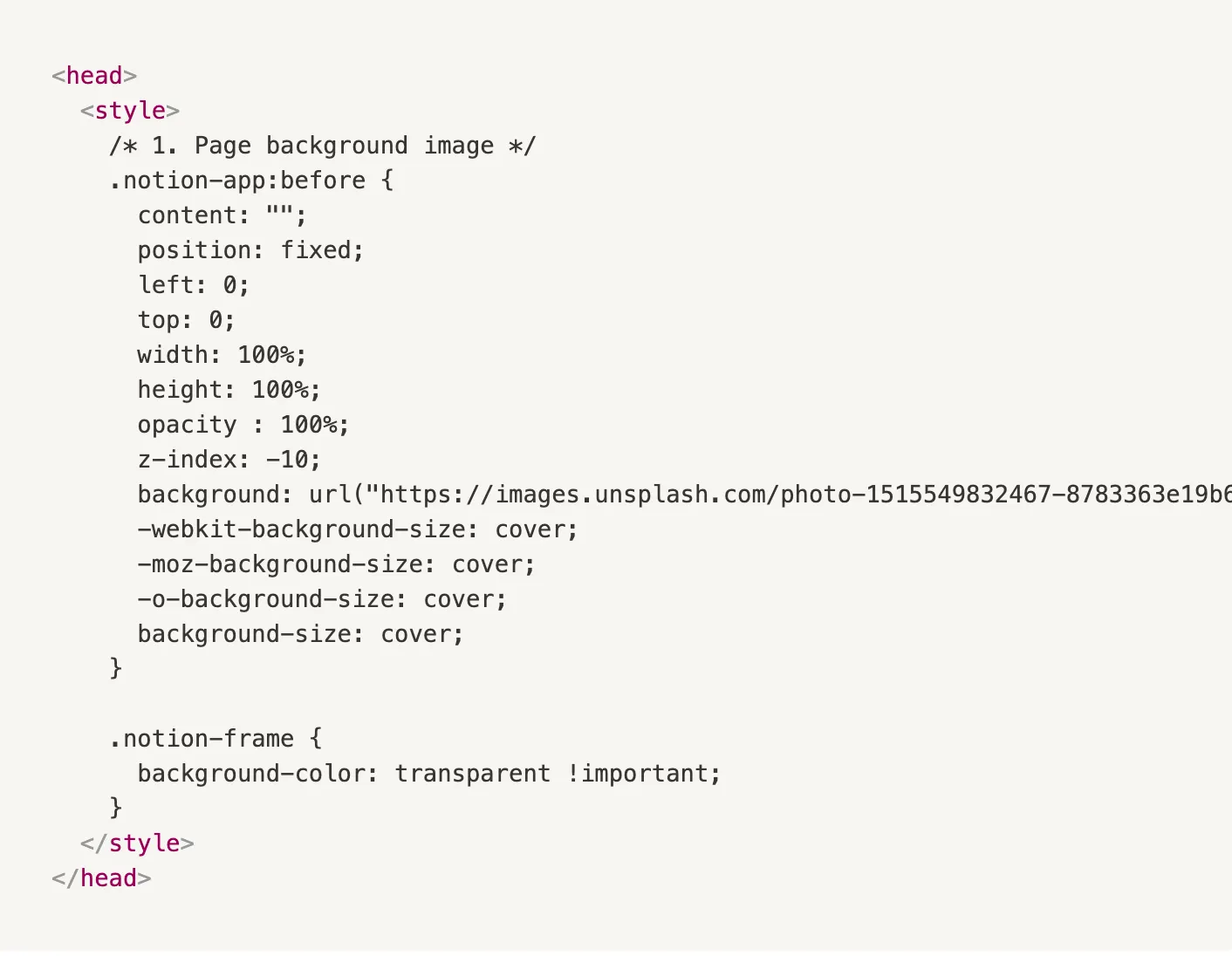
페이지 상단에 들어가는 코드
배경 이미지는 이미지의 링크 주소를 복사해 background 값 뒤 url에 붙여 넣어주시면 돼요.
여기서 고려해주면 좋은 점은 텍스트가 묻히지 않도록 배경 이미지도 선택을 잘 해주셔야하는데요,
배경도 중요하지만 텍스트가 잘보이는게 제일 중요하겠죠?!
텍스트가 잘 보일 수 있는 이미지를 선택해주시고 거기서도 조금 더 배경 이미지의 주목도를 낮추고 싶다면
배경 이미지의 투명도를 낮춰주세요!
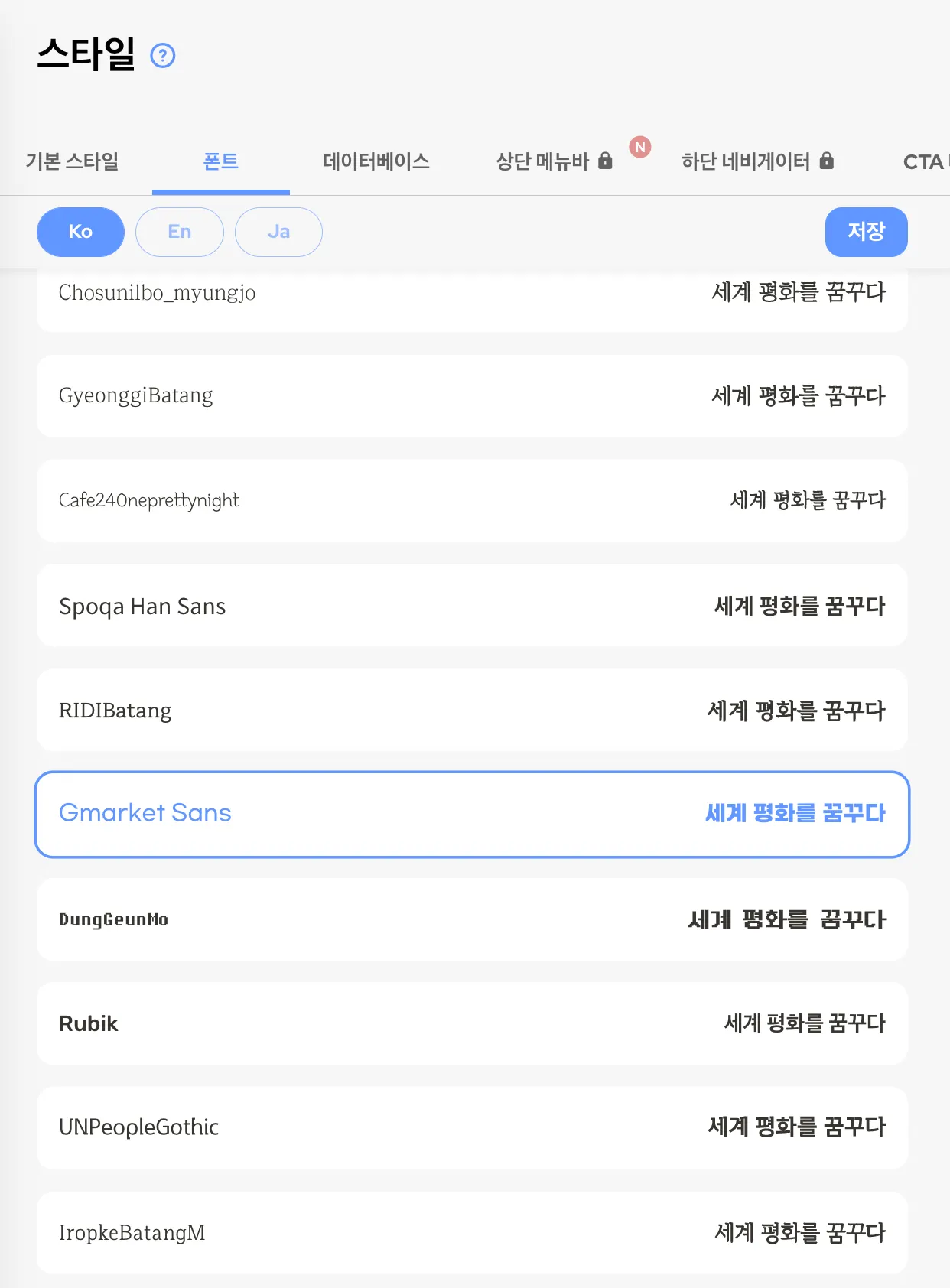
🆃 컨셉에 맞는 폰트 설정하기
콘솔 - 스타일 - 폰트
홈페이지의 컨셉에 맞는 폰트도 직접 골라보세요!
우피에는 폰트를 설정할 수 있는 기능도 있는데요, 약 20여개의 폰트 중에 원하는 스타일로 설정할 수 있어요.
일반적인 느낌이 아닌 색다른 분위기의 페이지를 제작하고 싶다면 폰트를 바꿔보는 것도 추천드립니다!
(+새로운 폰트도 계속 업데이트되고 있어요!)
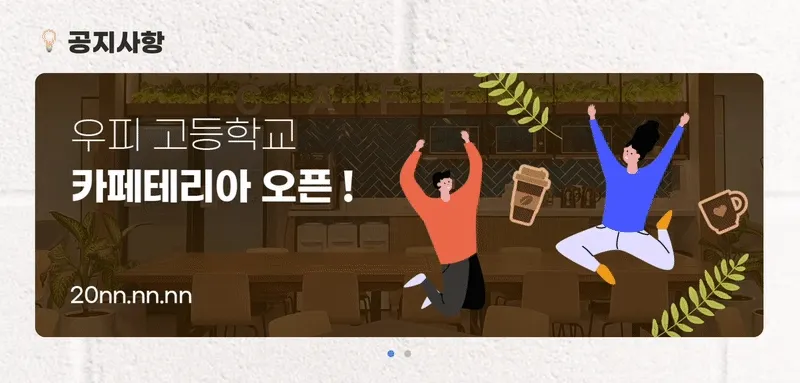
 슬라이드 배너로 소식 알리기
슬라이드 배너로 소식 알리기
학교 혹은 동아리/단체에 꼭 필요한 공지사항!
슬라이드 배너는 페이지에 들어오는 사람들에게 한 눈에 보일 수 있게 해주는 중요한 역할을 해요.
공지해야 할 사항이나 그 이외의 소식 등을 슬라이드 배너를 통해 보여 주세요
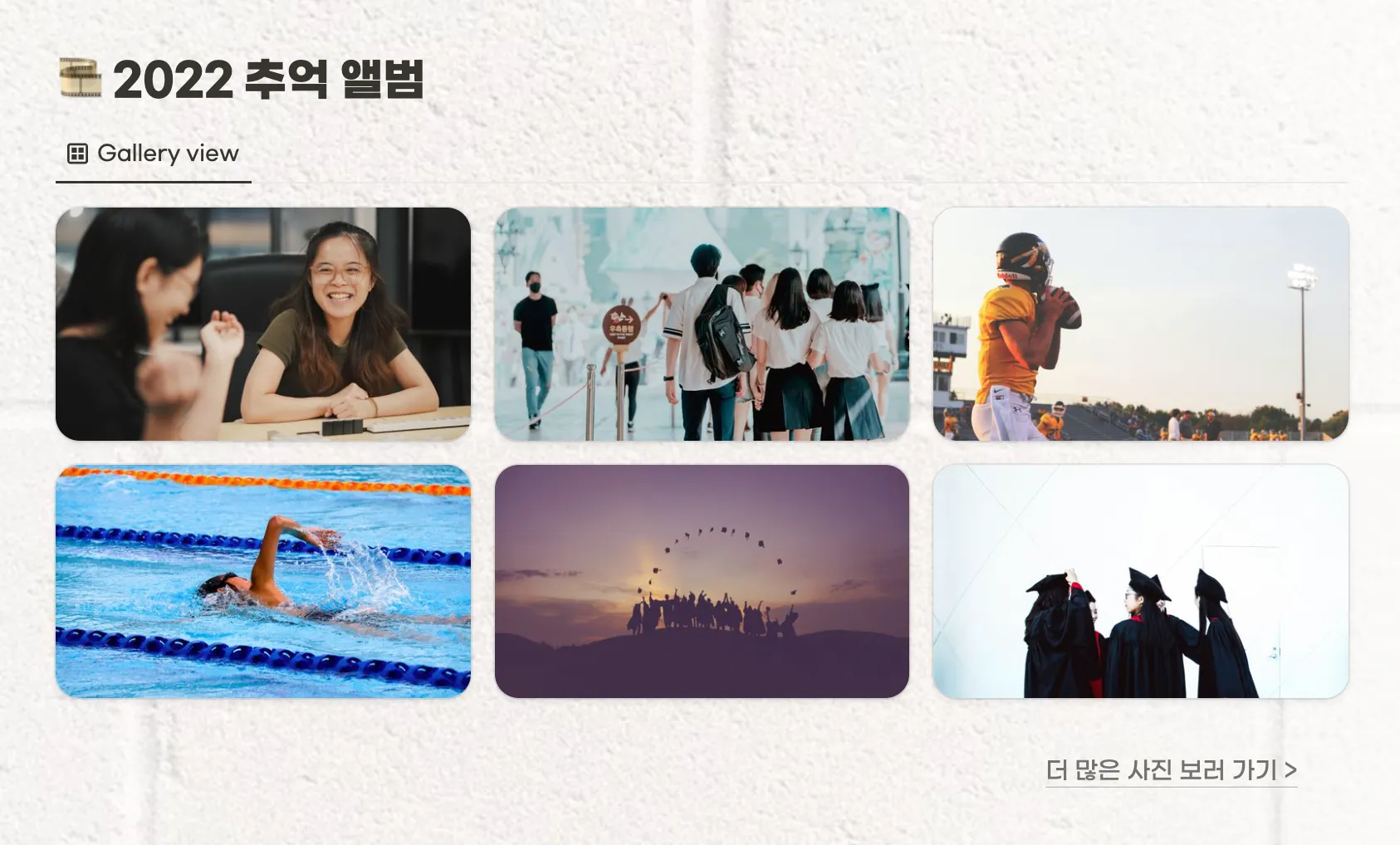
 모서리 둥글게로 분위기 바꾸기
모서리 둥글게로 분위기 바꾸기
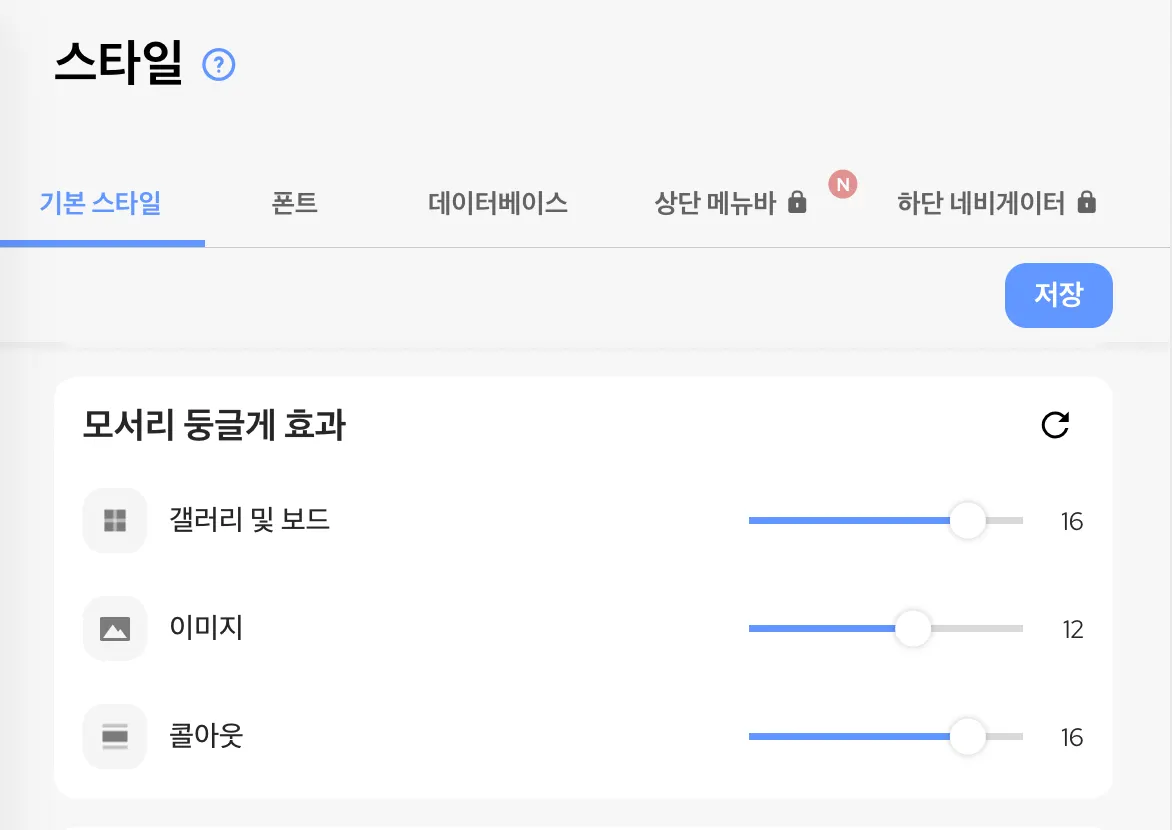
콘솔 - 스타일 - 기본 스타일 - 모서리 둥글게 효과
페이지의 분위기에 맞게 모서리 둥글게 효과를 적용해 보세요!
갤러리 및 보드, 이미지, 콜아웃에 각각 적용시킬 수 있어요.
우피는 이번 템플릿에도 모서리 둥글게 효과를 적용시켜 부드러운 느낌을 주려고 했어요.
 이미지를 클릭하면 다른 페이지로 뿅-!
이미지를 클릭하면 다른 페이지로 뿅-!
[노션 원본]
[우피 적용]
이미지 캡션에 이동하고 싶은 링크를 넣어 보세요!
우피가 적용된 페이지에서 이미지를 클릭하면 그 링크로 바로 이동한답니다!
우피는 하단에 SNS 이미지를 넣고 캡션에 각 채널의 링크를 넣어놨어요.
페이지 이동을 손쉽게 해주는 기능이니 한 번 사용해 보세요!
 버튼 하나로 페이지 맨 위로 이동하기
버튼 하나로 페이지 맨 위로 이동하기
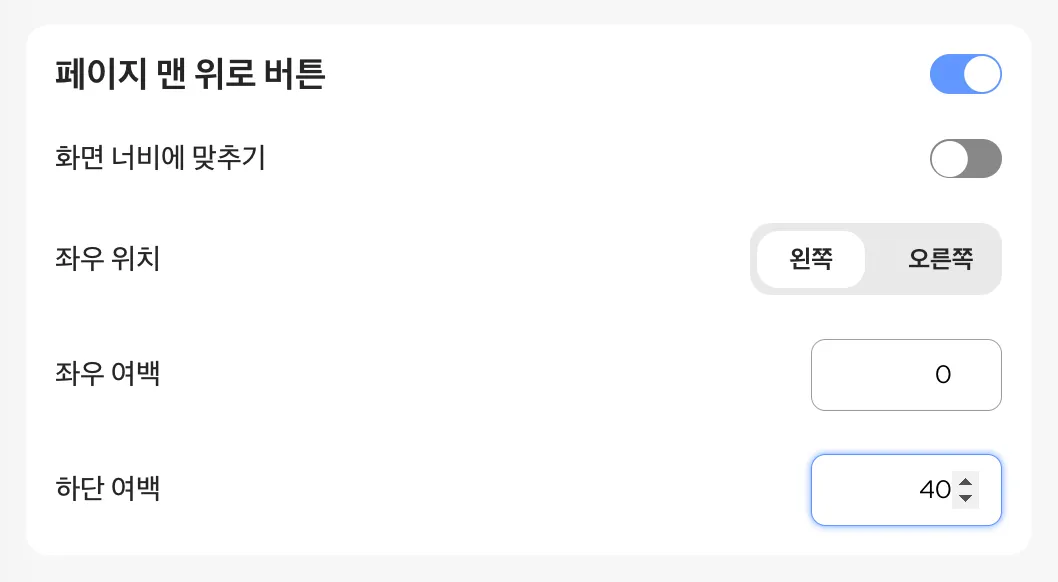
콘솔 - 스타일 - 기본 스타일 - 페이지 맨 위로 버튼
페이지 맨 위로 버튼을 추가하면 버튼 하나로 최상단에 바로 이동할 수 있어요!
화면 너비, 좌우 위치, 여백 등을 세부적으로 설정할 수도 있답니다
페이지를 작업하다 길어질 경우에 이 버튼을 추가해 보세요!
 카카오 채널로 소통하기
카카오 채널로 소통하기
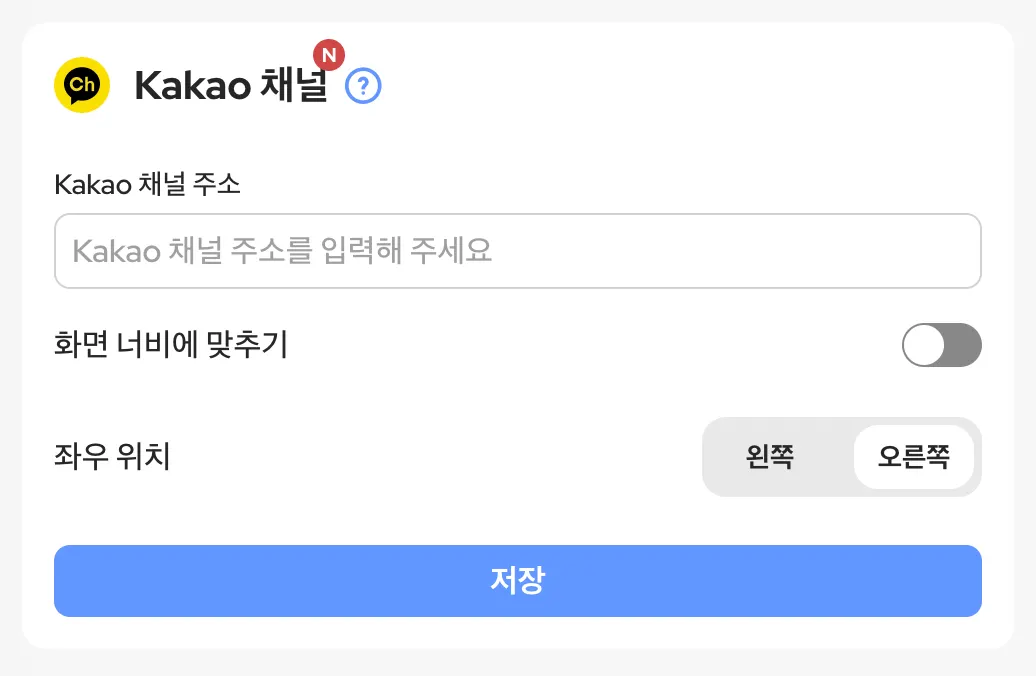
콘솔 - 플러그인 - Kakao 채널
페이지 하단에 카카오 채널 버튼을 추가 할 수 있어요!
페이지에 들어온 학생, 멤버 혹은 다른 방문자들에게
연락받을 수 있는 소통 창구가 필요하다면 이 버튼을 넣어보세요
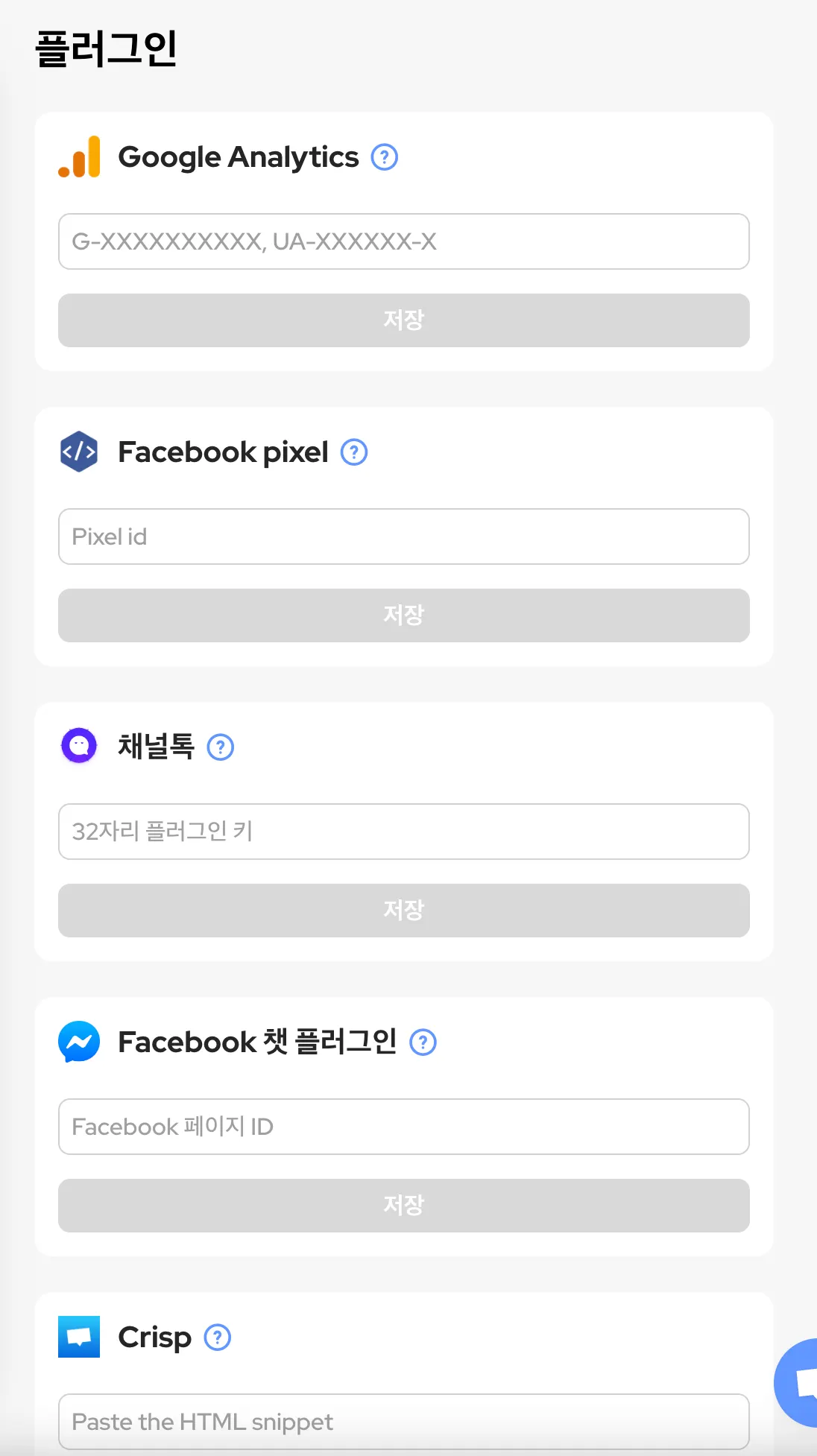
콘솔 - 플러그인
이외에 플러그인에는 카카오 채널뿐만 아니라 다른 것들도 많은데요,
다양한 플러그인들이 있으니 페이지의 컨셉, 기능에 맞게 추가해보세요!
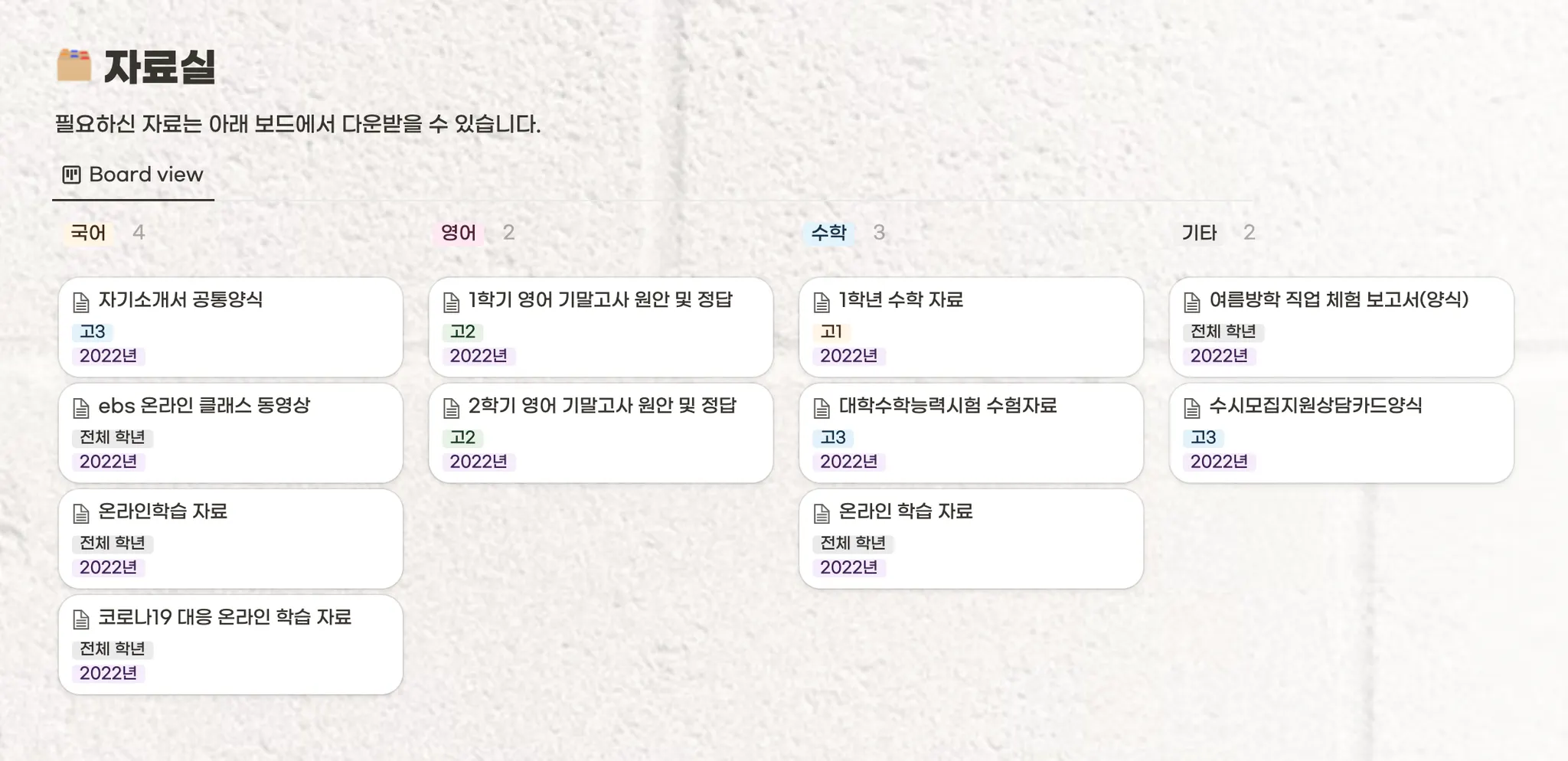
 자료 제공은 이렇게!
자료 제공은 이렇게!
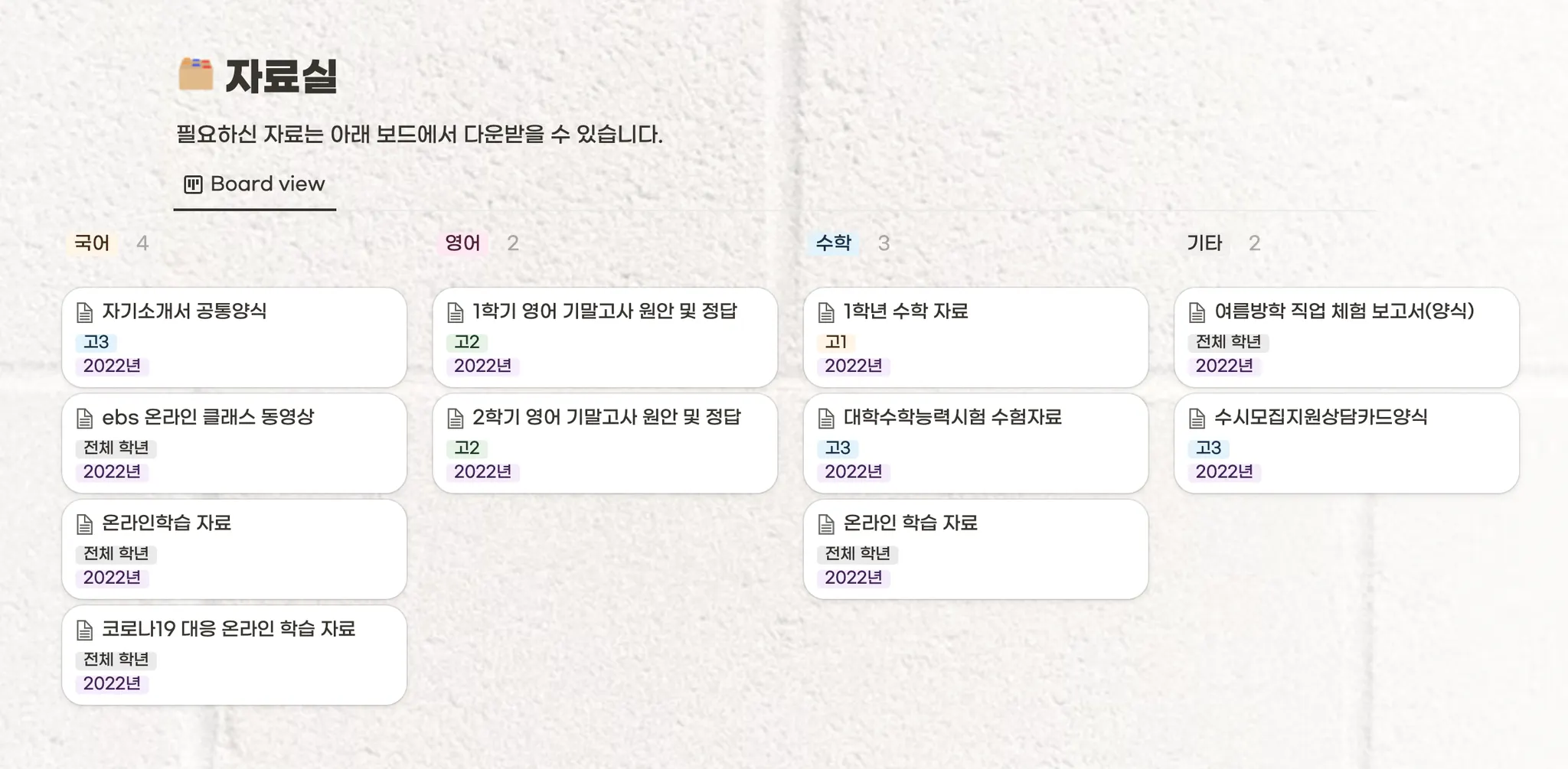
제공하고 싶은 자료가 있다면 이렇게 공유해 보세요!
자료의 성격에 맞게 카테고리를 나눈 후 언제든지 방문자들이 다운받아갈 수 있도록 자료를 첨부해 보세요
PDF파일을 첨부하거나 영상을 임베드하는 등 방문자들에게 공유하고 싶은 내용이 있다면
보드 형식으로 제공해 보세요!
+) 상단 메뉴바 추가하기 
현재 페이지 상단에 보이는 메뉴바는 우피의 상단 메뉴바인데요,
우피를 통해 이렇게 상단에 메뉴바를 넣을 수 있어요!
상단 메뉴바를 추가해서 페이지의 완성도를 높여보세요
(자세한 가이드는 아래 링크를 통해 확인하실 수 있어요 )
)