본 컨텐츠의 크래프톤 홈페이지는 삭제되어 확인이 더 이상 불가합니다. 이 점 양해 부탁드립니다.
안녕하세요 여러분  잘 지내셨나요?
잘 지내셨나요?
우피는 점점 더 많은 분들이 찾아주시고 사용해주시고 계셔서
더 나은 서비스로 발전시키위해 노력하고 있답니다!
이번에는 우피의 기능을 너무나도 잘 활용해주시는 숨은 고수분들을 찾아 인터뷰를 진행했어요!
오늘 숨은 고수의 주인공은.. 바로바로..! (두구두구)
배틀그라운드, 테라, 엘리온, 캐슬 크래프트 등의 게임으로 유명한 크래프톤(KRAFTON)입니다! 
이번에 크래프톤이 부산에서 열리는 국제 게임 전시회 지스타 2021에 참여하게 되면서
크래프톤의 지스타 2021 페이지 제작을 담당하신 pm 서00님과 간단한 인터뷰를 진행했어요.
(흔쾌히 인터뷰 요청을 수락해 주신 서00 님 감사합니다!)
어떤 인터뷰를 진행했는지, 크래프톤에서는 우피의 어떤 기능을 잘 활용했는지 자세히 소개해 드리도록 할게요!
Q. 우피를 어떻게 알게 되셨나요?
#기업채용페이지 #노션커뮤니티
•
기업들 채용 페이지나 노션 커뮤니티 같은 곳에서 보게 됐고 각 페이지에서 어떤 솔루션을 쓰게 되었는지 찾아보니까 우피라고 해서 알게 되었습니다.
Q. 페이지를 다른 툴이 아닌 꼭 우피로 사용한 이유가 있을까요?
#실시간수정가능 #CMS구축필요없음 #개발공수적게
•
콘텐츠 내용을 실시간으로 수정할 수 있다는 게 장점인 것 같고, cms를 따로 구축하지 않아도 되는 것도 장점인 것 같아요.
•
내부적으로 현재 개발 리소스가 부족해서 노션으로 하게 된 것도 있는데 작업을 해보니 확실히 리소스 낭비가 적은 것 같아요.
•
다만 노션이 기본 제공하는 페이지로만 구성 관리하면 아무래도 한계가 명확히 있을 것 같았어요.
말씀하신 대로 우피의 기능들을 활용하면 개발 공수를 크게 들이지 않고도 간단하게 사이트 제작이 가능해요!
이번 크래프톤의 지스타 참여 페이지에 우피의 기능도 보이고 직접 코드로 만지신 부분도 많아 보였는데요,
어떻게 활용했는지 한 번 보러 가실까요? 
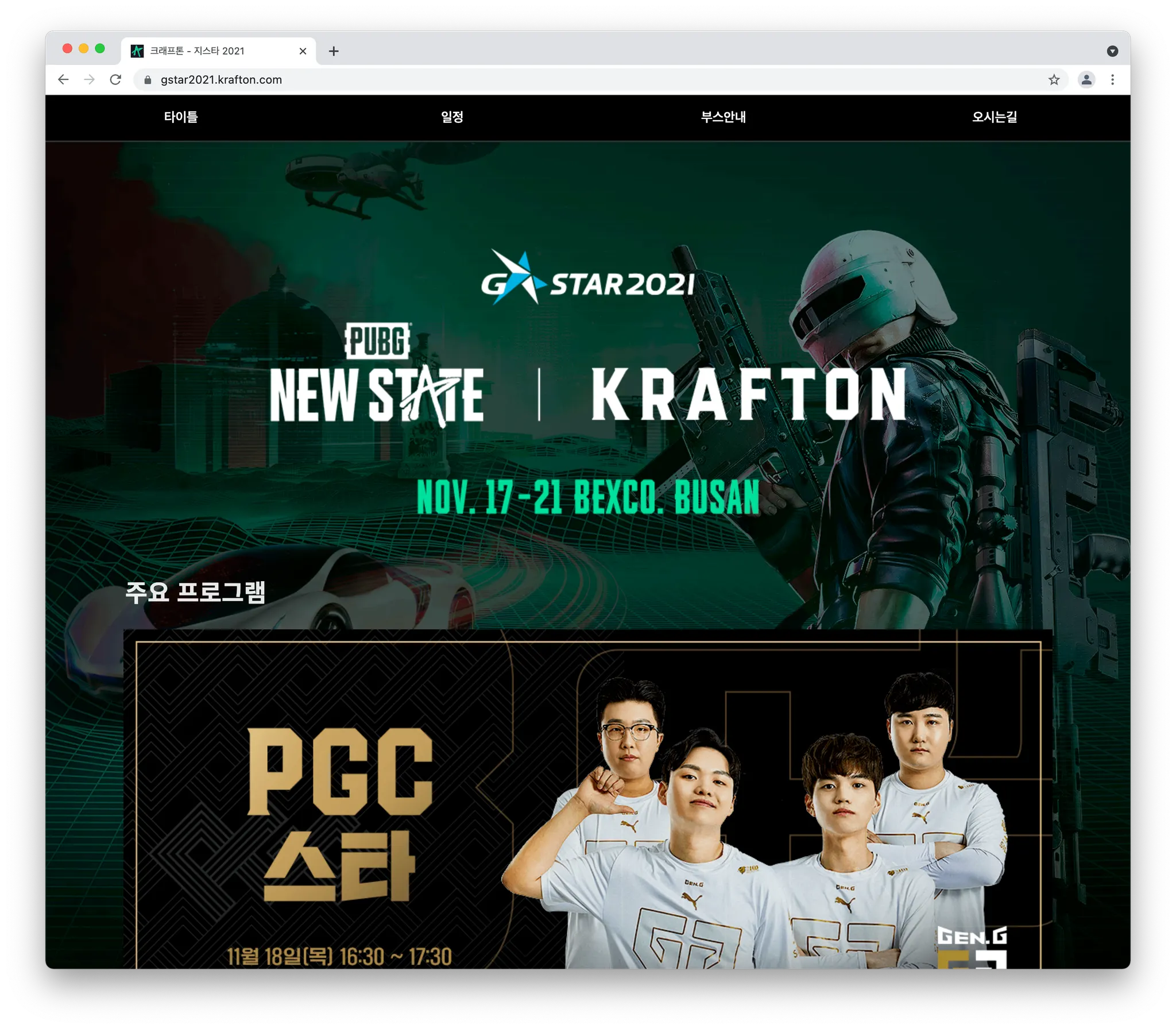
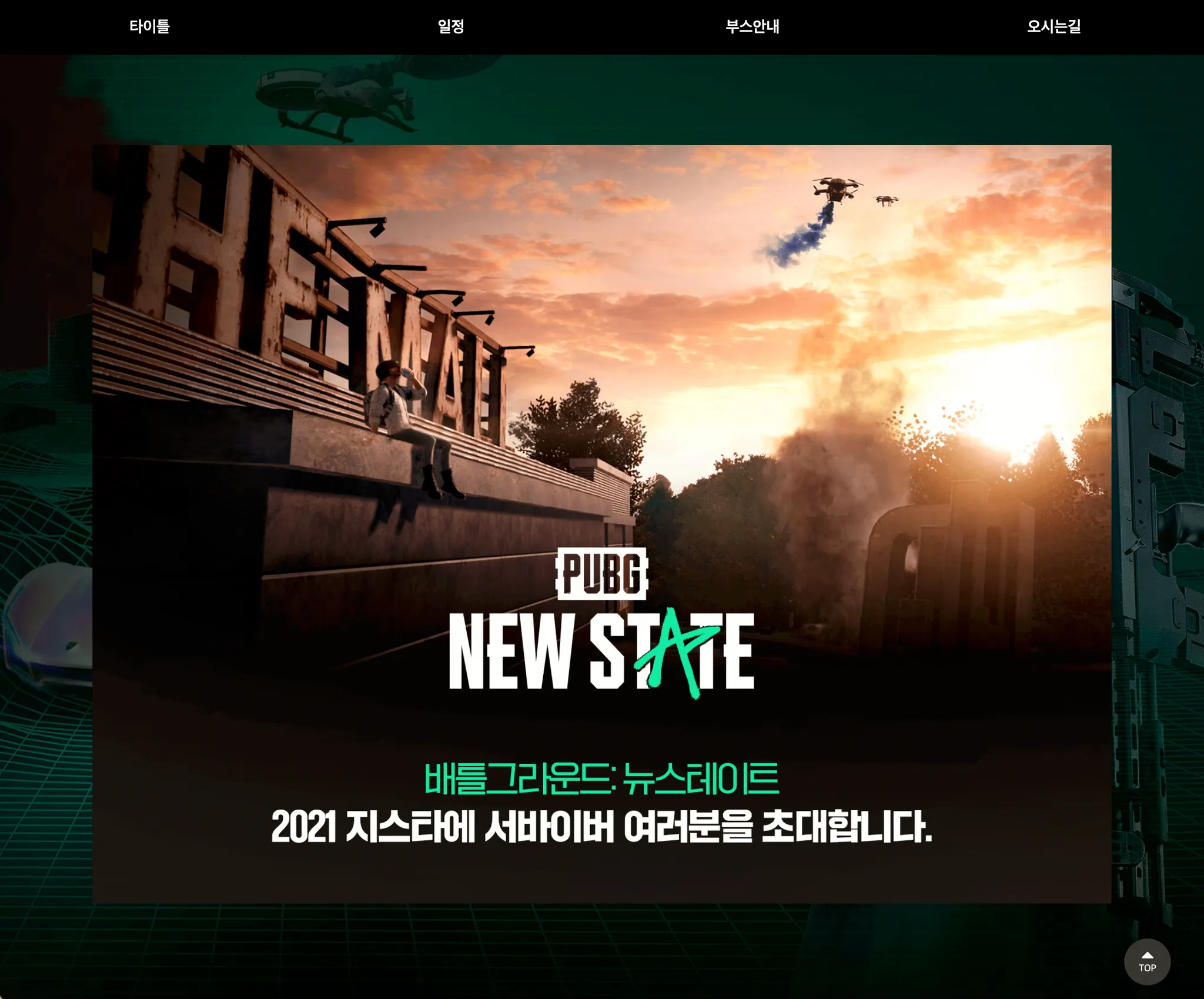
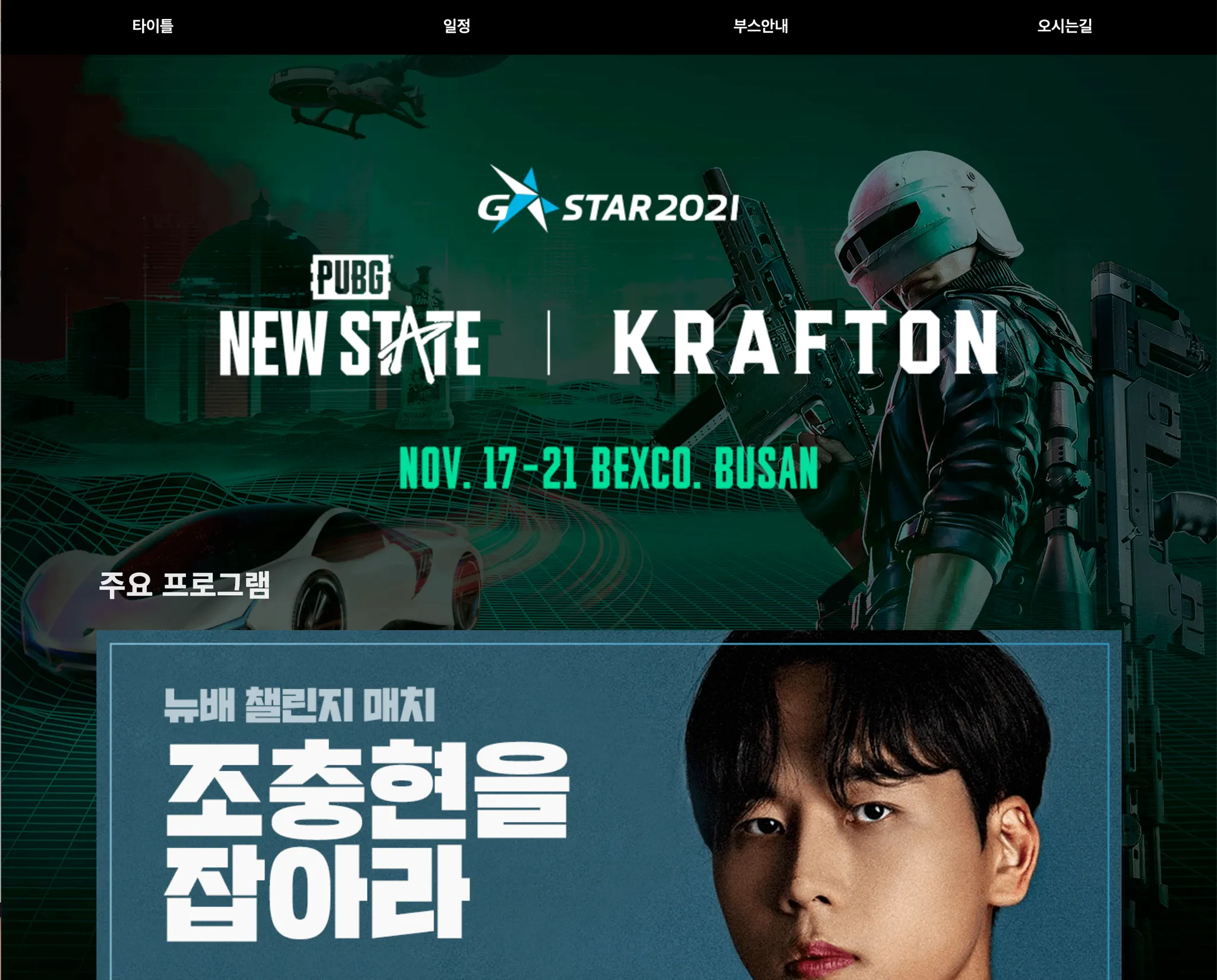
1. 배경에 이미지 넣기
페이지에 들어오자마자 가장 시선을 끌었던 건 멋진 배경 이미지였는데요!
게임 이미지가 이렇게 배경에서 고화질로 보이니 실제 게임 속으로 들어온 듯한 느낌이 들었어요

크래프톤의 이미지와 잘 맞게 게임 그래픽 이미지들이 화면에 꽉 차있으니
더욱 신비롭고 웅장한 느낌이 드네요! 
(배경에 특정 이미지를 넣고 싶다면 아래 가이드를 참고해 주세요! )
)
2. 커스텀 메뉴바
페이지 상단에 커스텀 메뉴바를 넣어주었네요!
상단에 네이베이터 바를 넣어주니 홈페이지 같은 느낌이 확실히 더 느껴지네요
중요한 정보는 이렇게 메뉴바로 보여주면 방문자들에게 확실히 노출시킬 수 있겠죠?
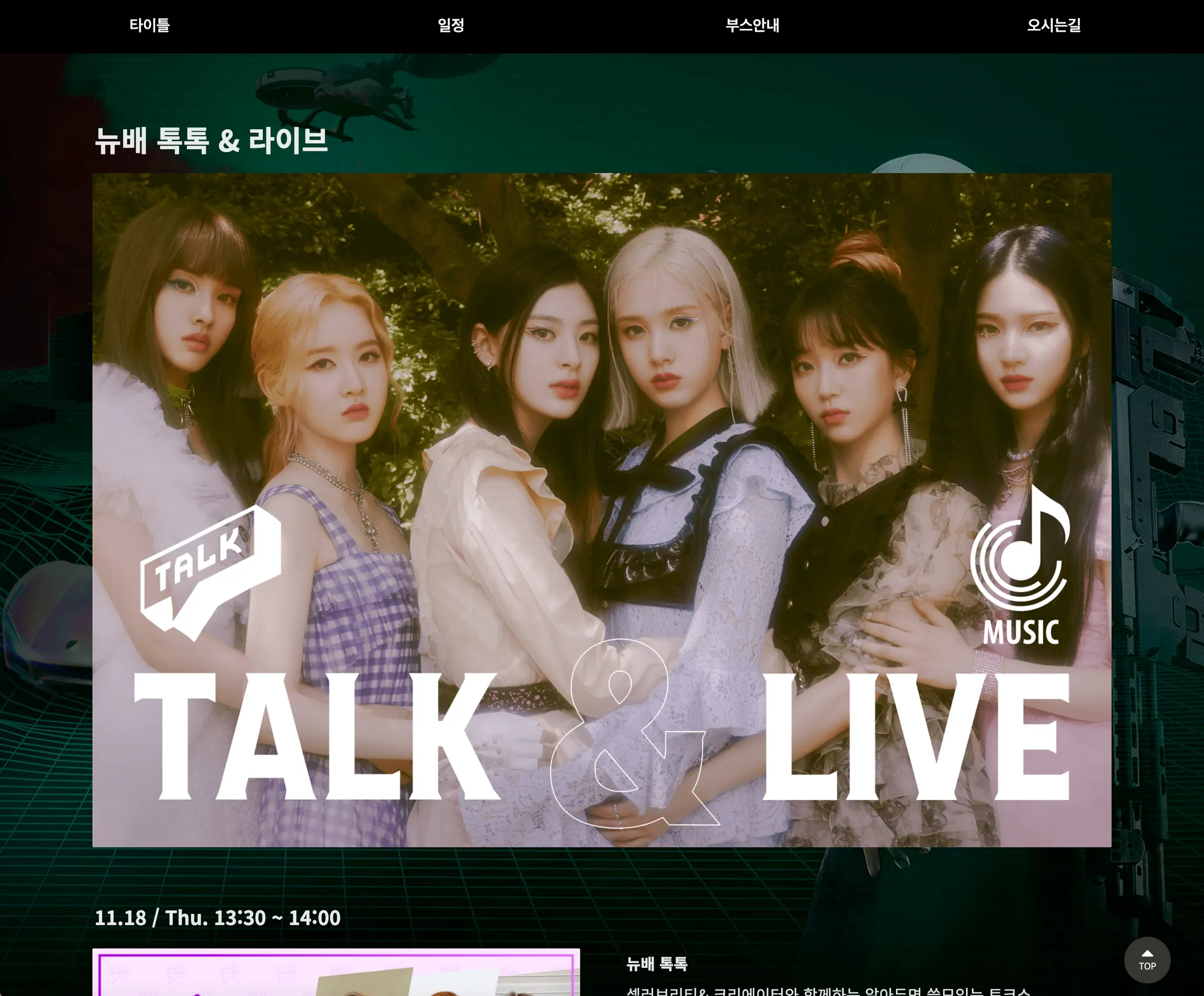
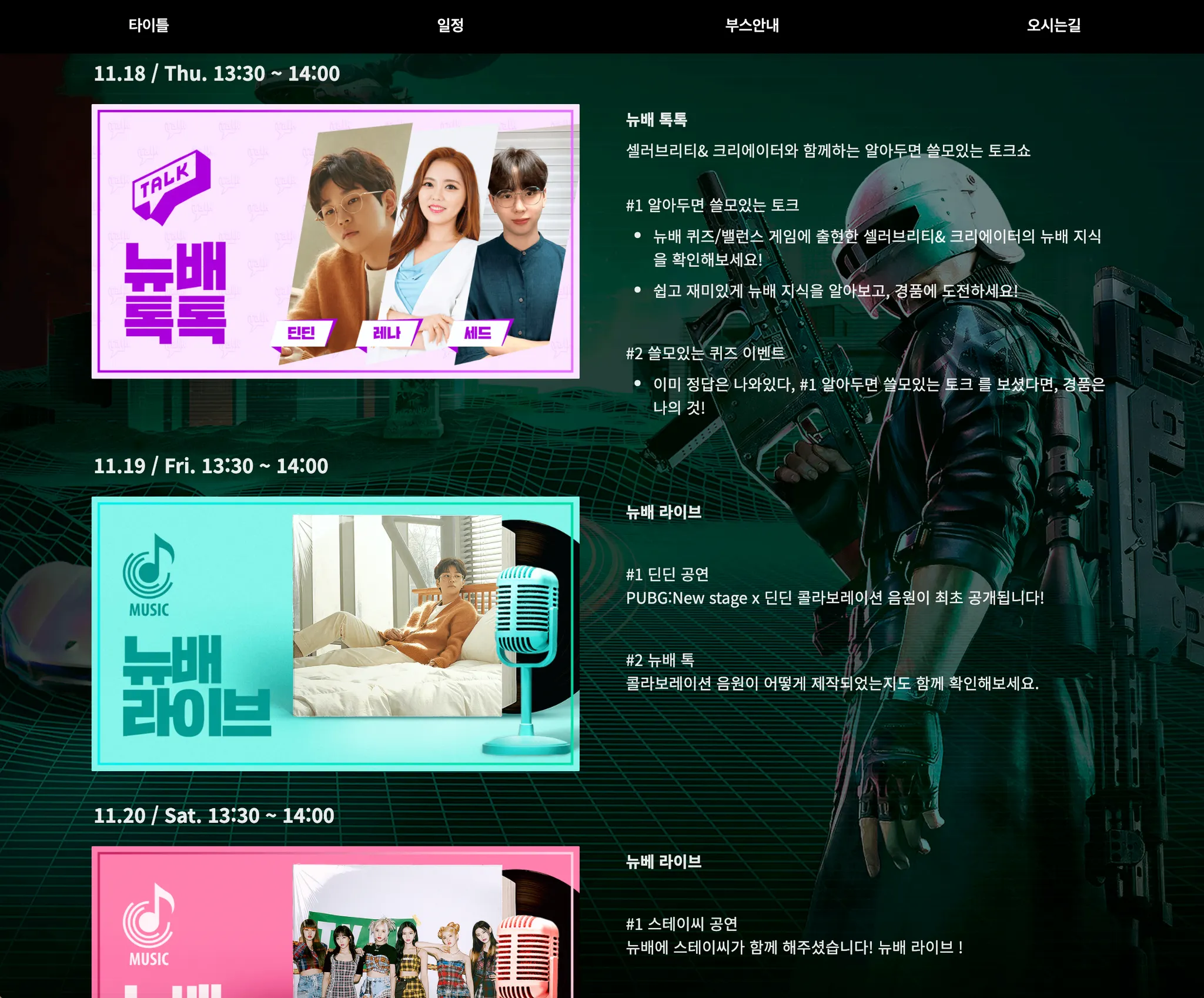
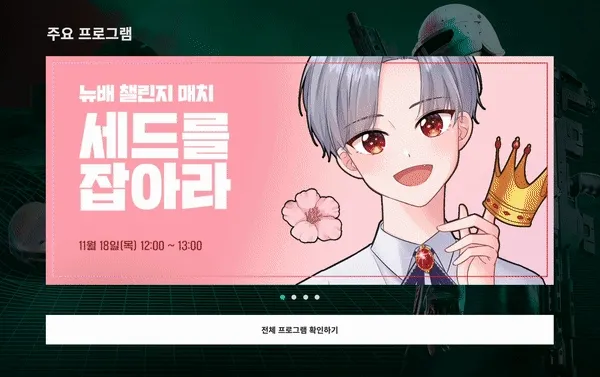
3. 슬라이드 배너 
배너가 바뀌어요!
페이지에서는 주요 프로그램을 슬라이드 배너로 제작해서 보여주고 있는데요!
HTML로 직접 제작해서 만드셨답니다
배너 아래에 있는 페이지네이션(Pagination)까지 센스가 돋보이는 배너네요..! 
(*페이지네이션은 여러 페이지 중에서 현재 페이지를 알려 주는 역할을 합니다.)
진정한 숨은 고수가 여기 계셨습니다..! 
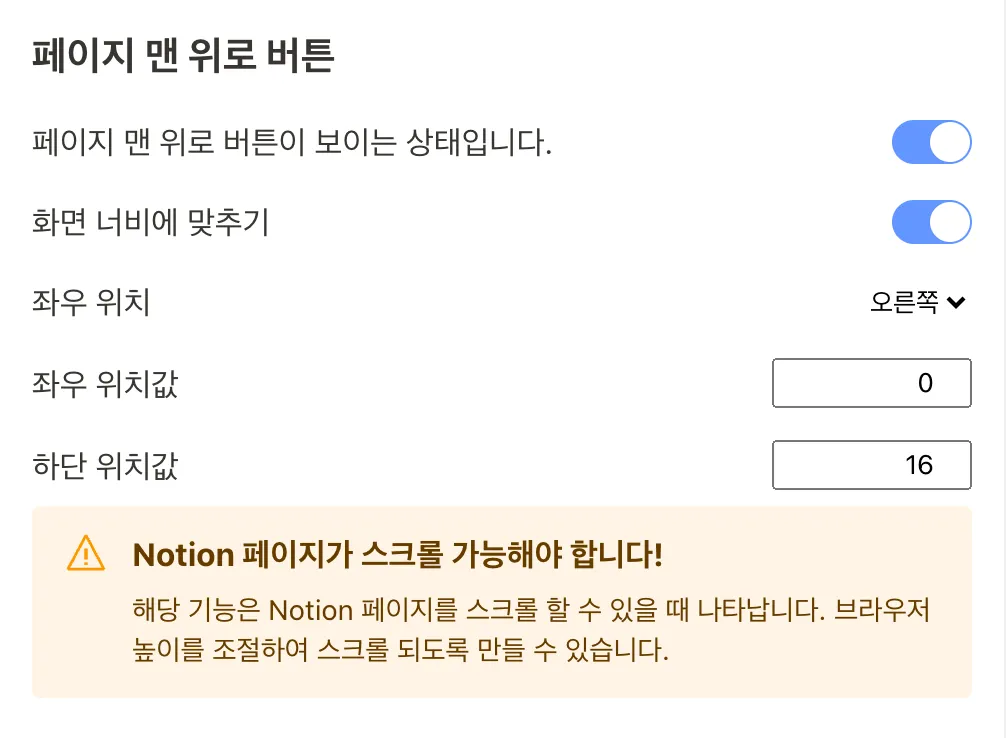
4. 페이지 맨 위로 버튼
페이지 오른쪽 하단에 보시면 페이지 맨 위로 버튼이 있어요!
이 기능 역시 우피에서 사용할 수 있는데요,
페이지가 길 경우에는 클릭 한 번에 최상단으로 이동한답니다! 
다만, 페이지가 스크롤이 가능할 때만 넣을 수 있어요!
더 자세한 위치값은 우피 콘솔에서 조절할 수 있어요 
(페이지 맨 위로 버튼은 우피 콘솔-스타일에서 넣을 수 있어요!  )
)
Q. 만드실 때 불편하신 점은 없으셨나요?
#코드블럭 #직관적으로확인할때불편
•
불편한 점은 페이지를 조금 더 디테일하게 꾸미려고 코드 블록을 넣을 때, 그걸 직관적으로 바로바로 확인을 하는 부분이 어려웠어요. 아무래도 이제 마크업이나 css나 자바스크립트를 넣어야 되는데 이거를 코드 블록에서 바로 코딩하기 너무 불편하니까 그냥 html 페이지로 직접 확인 다 해본 후에 괜찮구나 넣어볼까 하고 넣으면 이제 또 기존에 있던 css 충돌이나 이런 문제가 또 나올 것 같아서 그걸 또 2차로 또 검수를 해야 되는 부분 이런 것들이 조금은 불편했어요.
Q. 개선했으면 좋겠는 점이 있을까요?
#딥하게사용하는유저 #가이드필요
•
이용자로 바라는 거는 좀 딥하게 쓰는 사람들한테 이게 어디까지 되고 어디까지는 안된다라는 정보가 조금 더 알 수 있었으면 좋겠어요. 예를 들면, 제이쿼리는 되게 유명한 라이브러들이 좀 있을 거니까 이런 게 가능하다 이 정도만 안내가 되어 있으면 내가 이걸 어디까지 활용할 수 있겠다는 감을 잡는 건 좀 쉬울 것 같아요. 지금은 그냥 맨땅에서 해보고 되나 안 되나 하고 안 되면 내가 뭘 잘못해서 안 될까 아니면 원래 안 되는 걸까 이걸 판단하는 데 좀 시간이 오래 걸리는 것 같아요. 딥하게 쓰고 싶은 이용자를 위한 가이드도 조금 있으면 좋겠어요.
인터뷰를 통해 저희가 개선해야 할 점을 많이 알게 되었는데요,
앞으로도 우피 사용자분들의 목소리를 잘 듣고 반영해서 개선하도록 노력할 테니 지켜봐 주세요! 
이상으로 크래프톤과의 인터뷰는 여기까지였습니다.
우피를 적극적으로 잘 활용해 주신 크래프톤 pm 서00 님께 다시 한번 감사드립니다! 
우피에게 들려줄 얘기가 있나요?
우리 언제 한 번 봐요! 
우피는 언제나 여러분과 대화할 준비가 되어 있어요! support@oopy.io 로 이메일 주시거나 우측 하단 메신저로 연락주세요!