디브랜딩(de-branding)이 뭐에요?
디브랜딩은 제품이나 웹사이트에서 특정 브랜드를 제거하는 것을 말해요.
예를 들자면 옷이 너~무 이쁜데 로고가 맘에 안들어서 "이것만 없었으면!" 하고 생각해본 적 없으세요?
그때 필요한 게 바로 디브랜딩이죠! 
디브랜딩이 안 된 목욕탕 수건은 훔치면 안됩니다
왜 노션 디브랜딩이 필요한가요?
비록 웹사이트는 노션으로 제작했지만, 그 사실을 방문자들이 알 필요는 없겠죠?
웹사이트 곳곳에 노션의 흔적들이 남아 있으면 방문자들에게 혼란을 초래하게 됩니다!
자, 이제 노션 디브랜딩이 무엇이고 왜 필요한지 알게 되셨나요?
그럼 우피와 함께 노션 디브랜딩을 시작해 보아요~!
노션, 사라져주세요.
1. 상단 메뉴바에서 노션 없애기
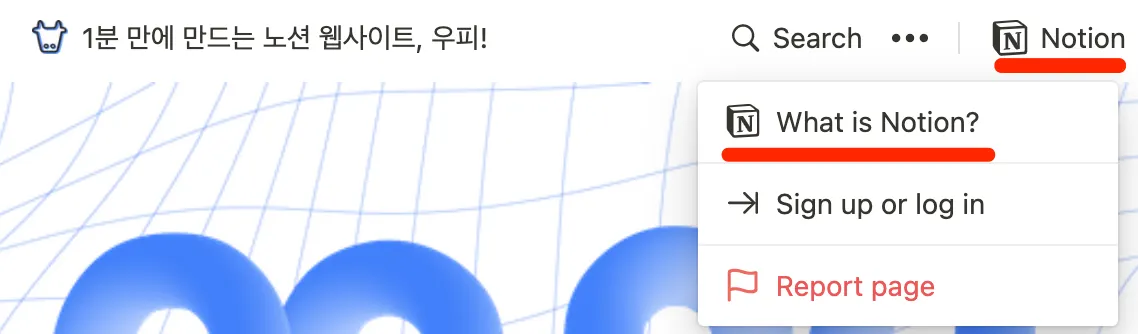
상단 메뉴바는 노션의 다양한 기능들이 담겨 있는 중요한 영역인데요.
역설적이게도 그래서 가장 노션스러움이 느껴지는 기능이기도 합니다.
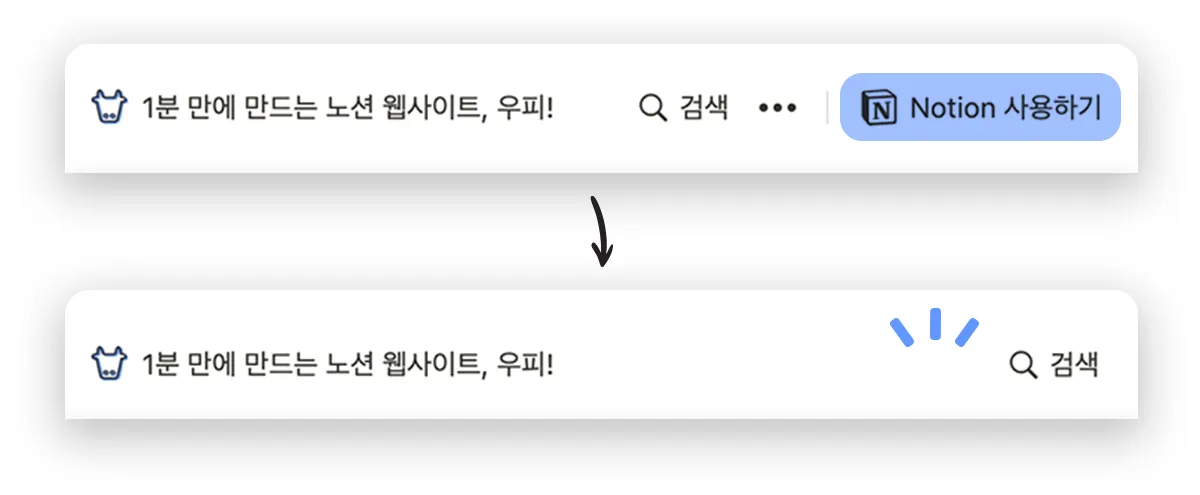
우피를 사용하면 Notion을 사용해 보세요 영역이 자동으로 제거가 되어서
노션 디브랜딩 효과를 손쉽게 느껴보실 수 있어요!
2. 노션 페이지 클릭 시 즉시 이동하기
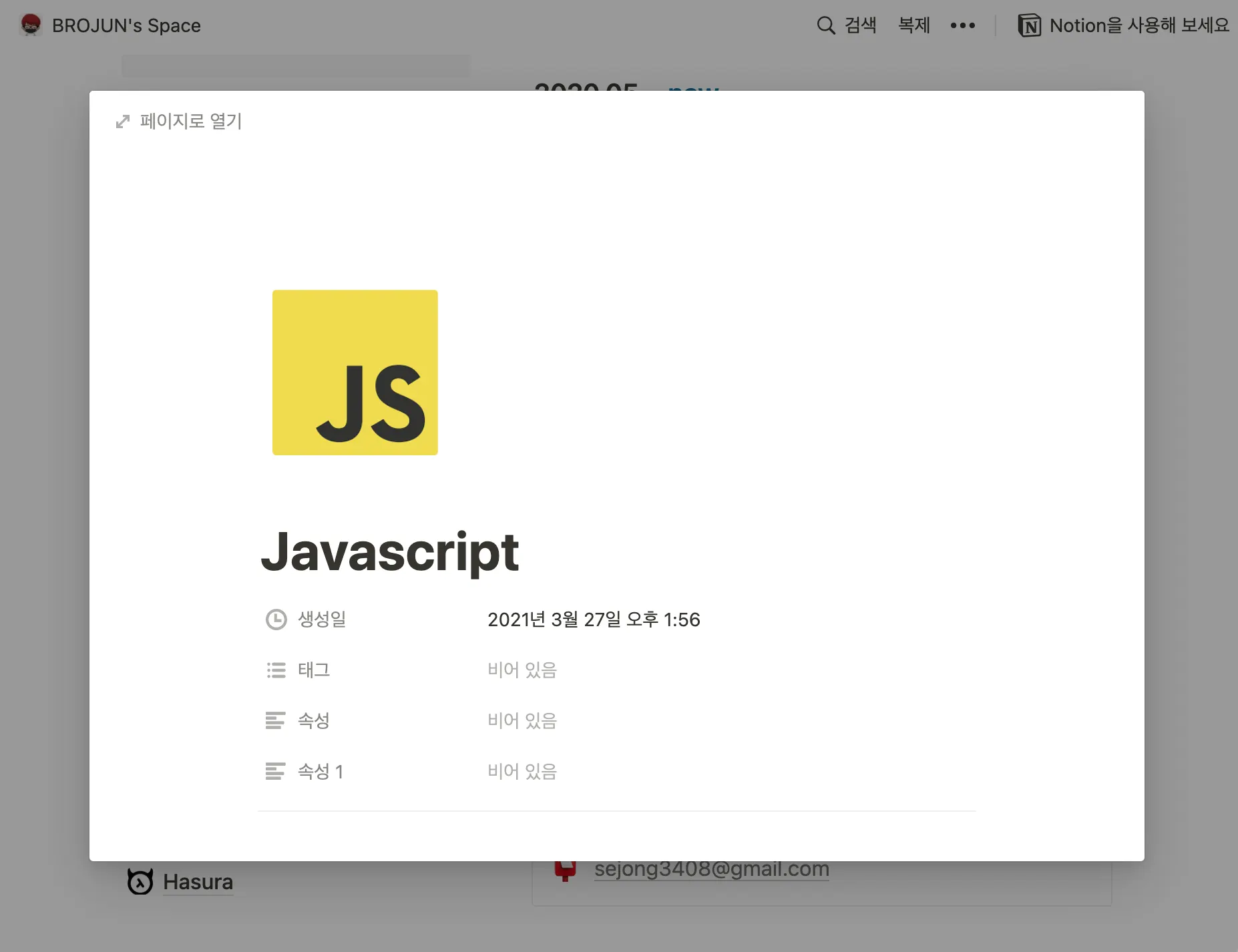
노션에서 하위 페이지를 클릭하면 아래와 같이 팝업의 형태로 먼저 나타나는 걸 알고 계시죠?
노션 문서를 편집할 땐 유용하지만 노션을 모르는 방문자들에겐 오히려 불편한 기능이에요 
우피를 사용하면 아래와 같은 팝업 형태 없이 즉시 페이지로 이동하기 때문에
대부분의 유저에게 익숙한 경험을 제공합니다.
풀페이지로 보려면 위 페이지로 열기를 눌러야 하는데 그걸 사람들이 알까?
3. 커스텀 메뉴바 만들기
우피의 기능을 이용하면 커스텀 메뉴바를 만들 수 있다는 사실!
커스텀 메뉴바는 유저가 들어와서 가장 먼저 눈길이 닿는 영역이기 때문에
노션 디브랜딩 효과가 극대화 되는 기능이라고 할 수 있죠.
여기, 우피 팀보다 더 우피를 잘 쓰는 유저분들의 커스텀 메뉴바 사례를 몇 개 모아왔어요! 
•
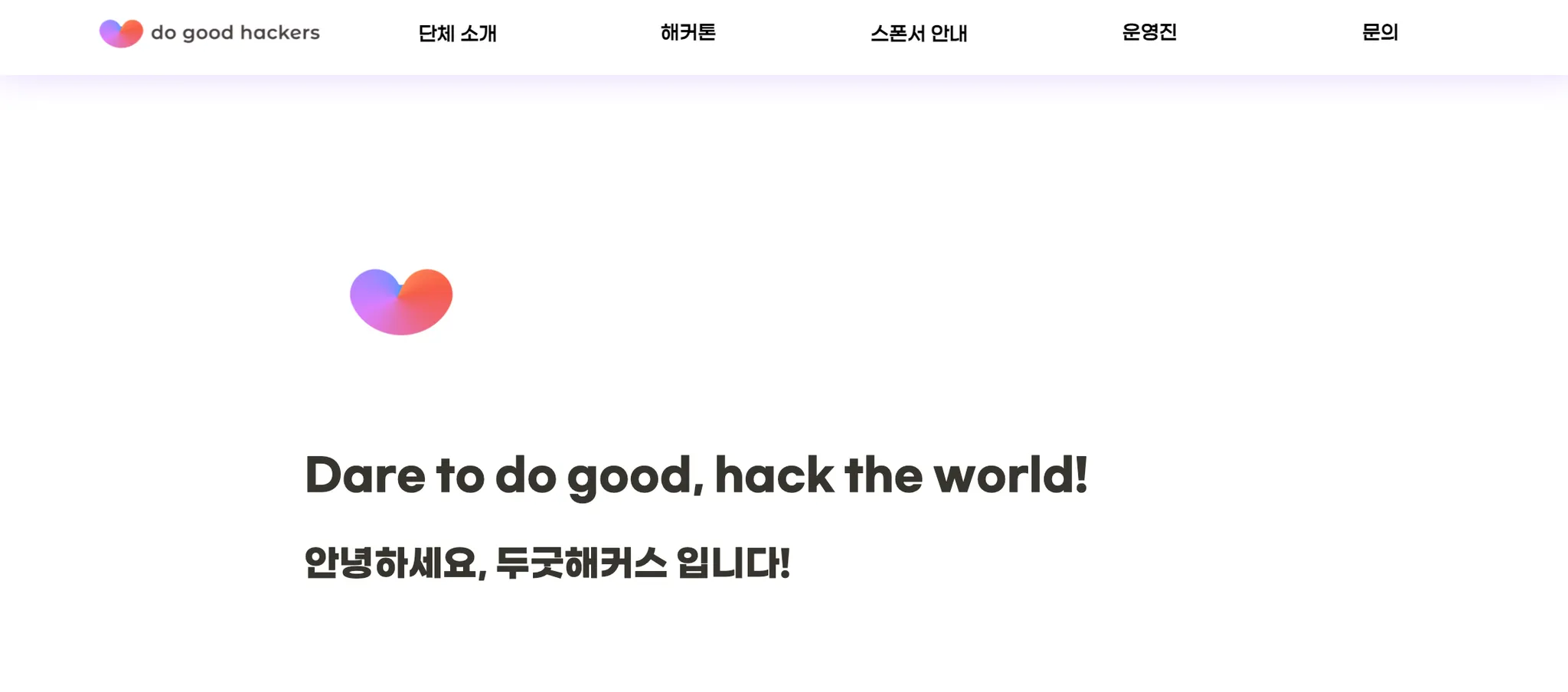
두굿해커스
우피에서 제공하는 커스텀 메뉴바를 응용한 깔끔한 메뉴바, 두굿해커스!
•
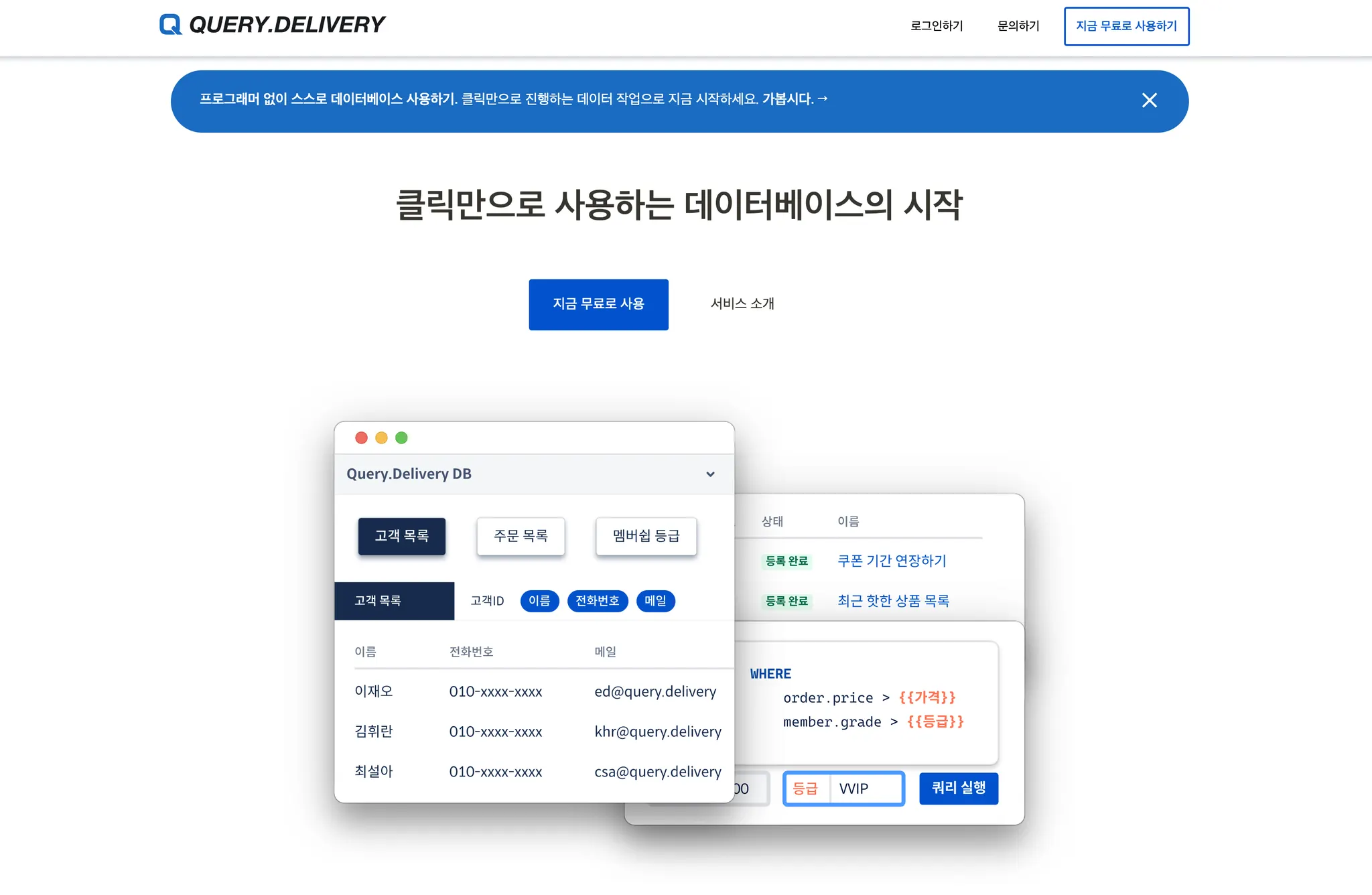
쿼리.딜리버리
누가 내 턱 좀 닫아줘~ 입이 안 다물어지는 멋진 우피 홈페이지, 쿼리 딜리버리!
•
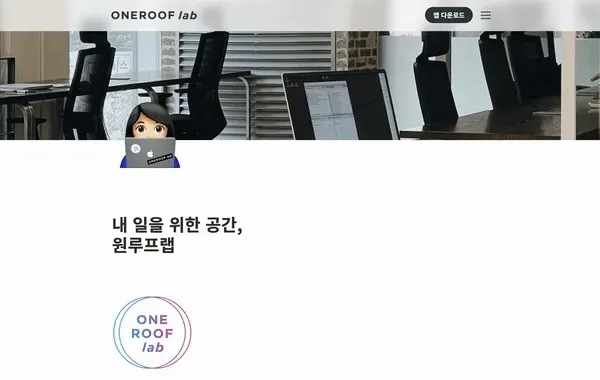
원루프랩
우피를 디브랜딩 하시면 어떡해요!! 서브 메뉴를 ON/OFF 할 수 있도록 한 단계 더 발전한 원루프랩!
커스텀 메뉴바는 아래 링크에서 사용 방법을 확인할 수 있어요!
4. 갤러리 & 이미지를 동글동글하게!
노션에서 제공하는 갤러리랑 이미지는 너무 뾰족해서 찔리면 아플 것 같아... 
우피가 여러분을 위해 갤러리와 이미지 모서리를 다듬어 드립니다!
•
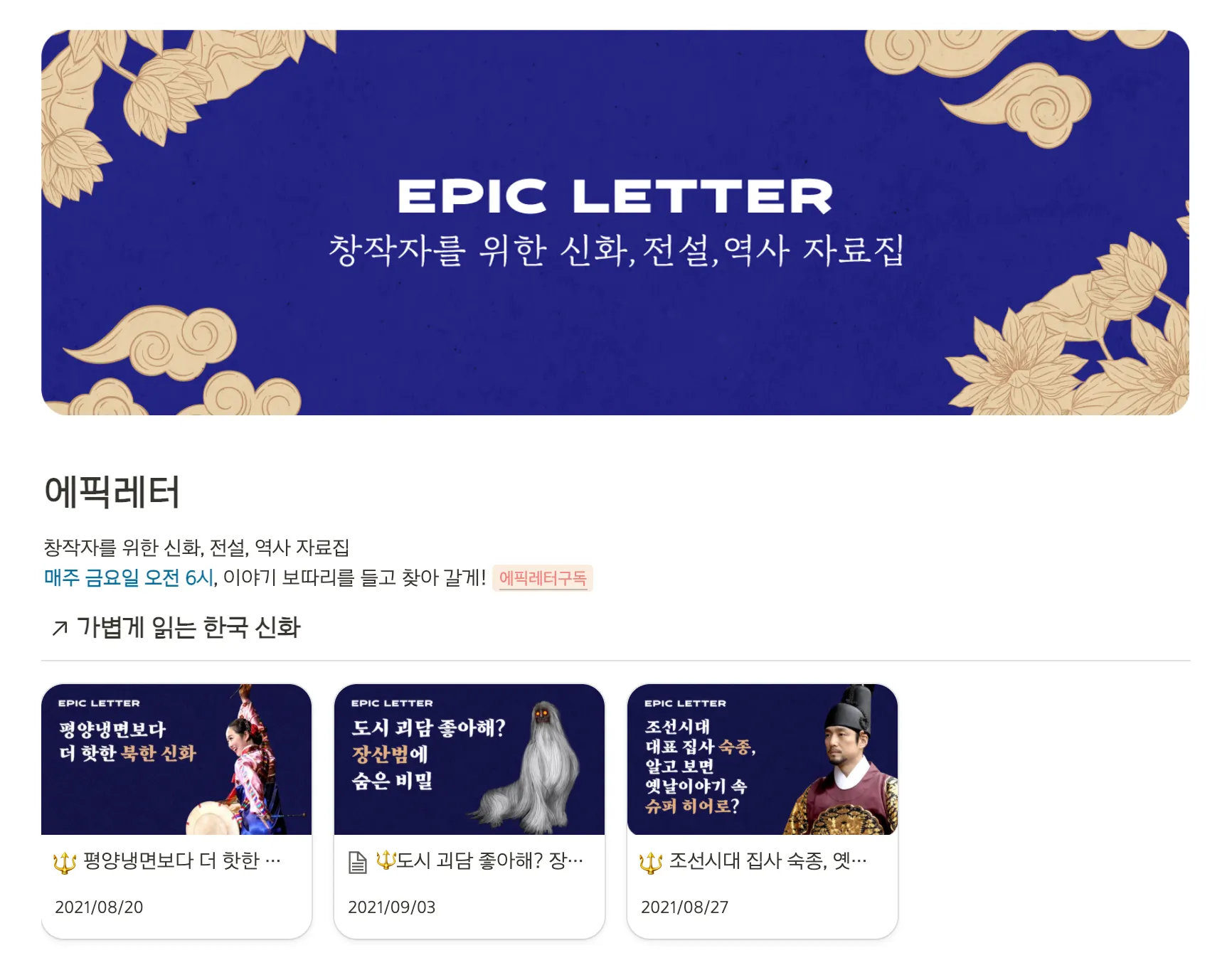
에픽로그
한국적인 디자인과 컨텐츠가 인상적이네요. 에픽로그 협동조합!
아래 페이지에서 갤러리 모서리를 둥글게 만들 수 있어요!
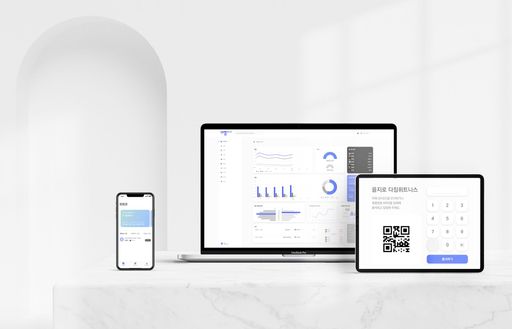
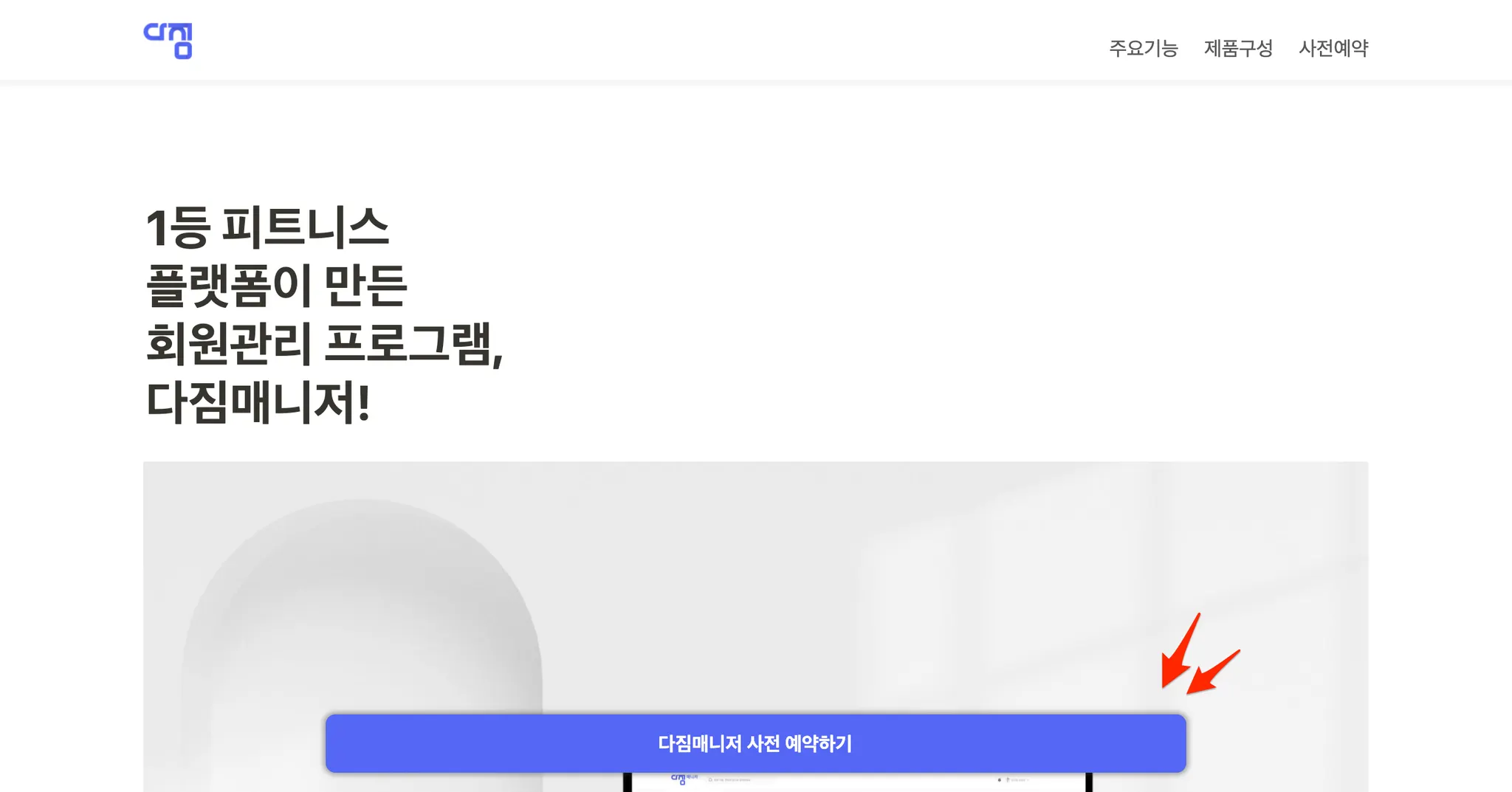
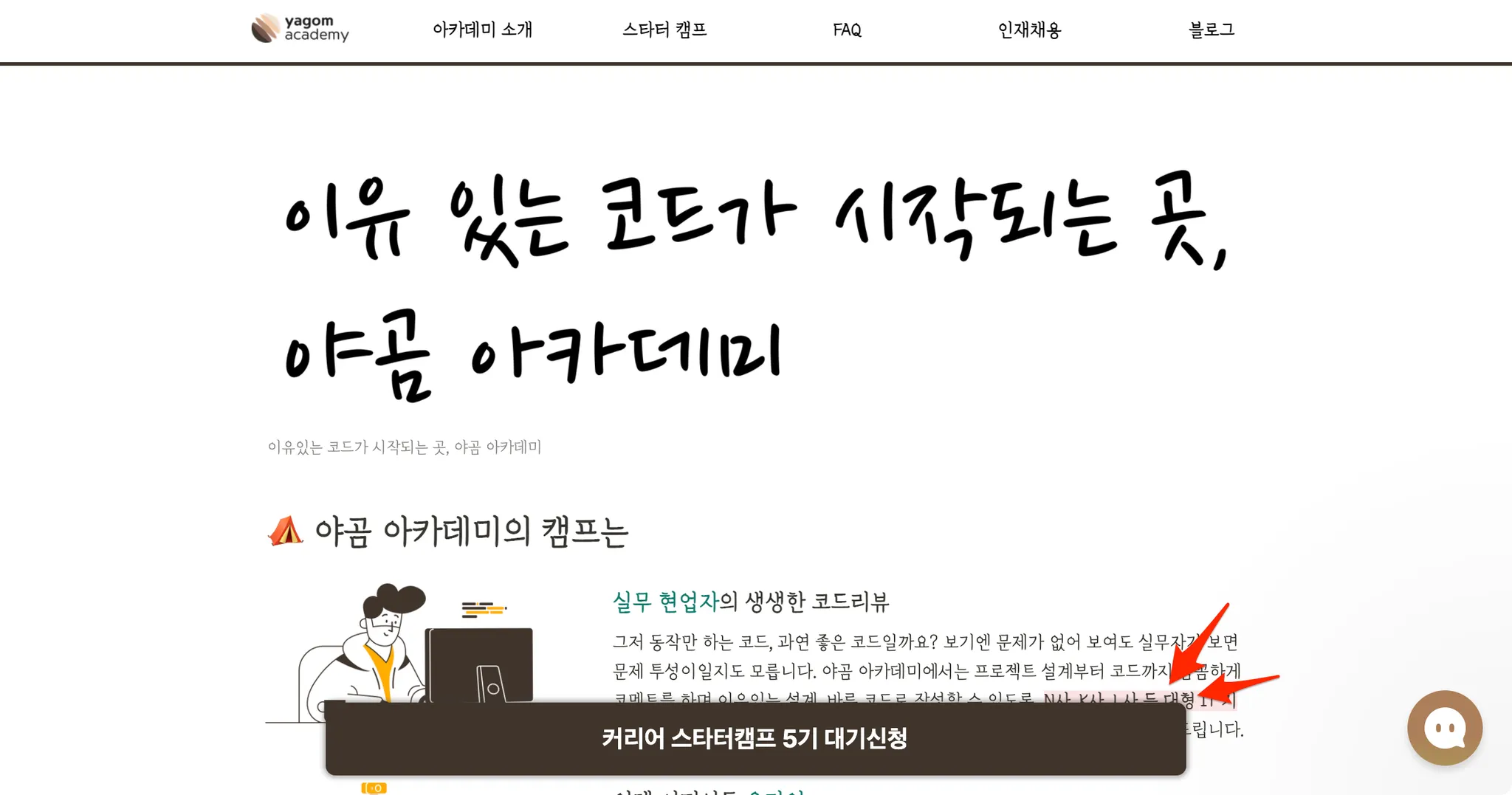
5. CTA 버튼으로 방황하는 방문자들을 이끌어 주세요!
페이지를 다 확인한 방문자가 다음으로 해야 할 동작을 CTA로 표현해 보세요!
예약하기, 카카오톡 메신저 바로가기 등 중요한 동작을 방문자가 쉽게 접근할 수 있어요 
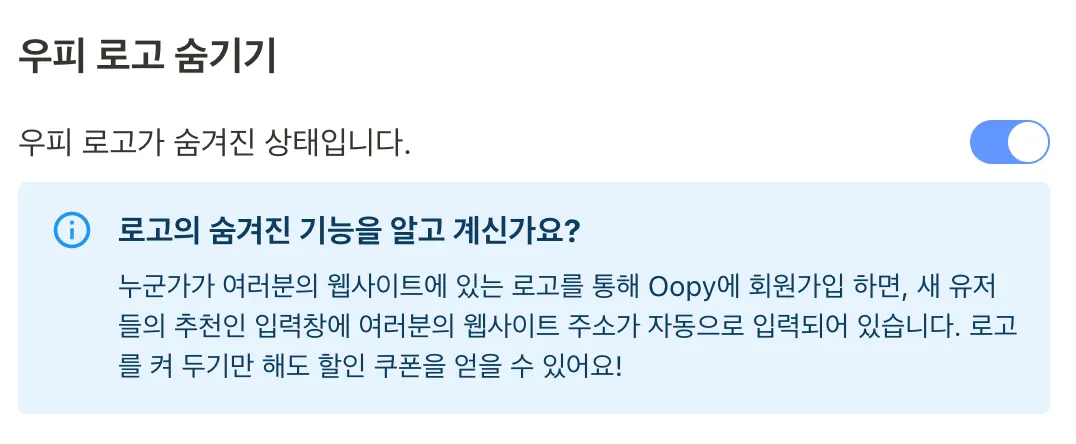
보너스) 우피 디브랜딩
노션을 디브랜딩 했더니 이젠 우피 로고가 눈에 밟히네... 
걱정마세요! 우피 로고는 관리자 페이지에서 쉽게 제거할 수 있어요!
노션 디브랜딩 끝!
우피를 사용하면 도메인 연결 뿐만 아니라 다양한 노션 디브랜딩 효과를 얻을 수 있어요.
노션으로 웹사이트를 제대로 만들어 보고 싶으시다면 우피를 확인해 보세요! 
흔쾌히 노션 디브랜딩 사례 공유를 수락해주신 우피 유저분들에게 감사의 말씀 드립니다