안녕하세요! 우피 팀입니다
우피 팀은 앞으로 정기적으로 템플릿을 공유드리려고 해요! 
노션과 우피를 활용한 템플릿을 제작해서 사용자분들이
조금 더 쉽게 페이지 제작을 할 수 있게끔 도와드리려 합니다
이번에 만든 템플릿은 컨퍼런스 및 세미나를 소개하는 페이지입니다!
컨퍼런스를 빠르게 준비해야할 때,
비용을 적게 들이면서도 완성도 있는 페이지를 만들고 싶을 때,
노션 + 우피를 사용해서 페이지를 제작해 보세요 
더 쉽고 빠르게 제작하고 싶다면 우피가 이번에 제공하는
컨퍼런스 및 세미나 템플릿을 사용해 보세요! 
컨퍼런스 및 세미나 템플릿
템플릿을 복제해 가져간 후 컨퍼런스의 컨셉에 맞게 바꾸면 끝!
우피는 어떻게 페이지를 꾸몄는지 아래에서 소개드릴게요
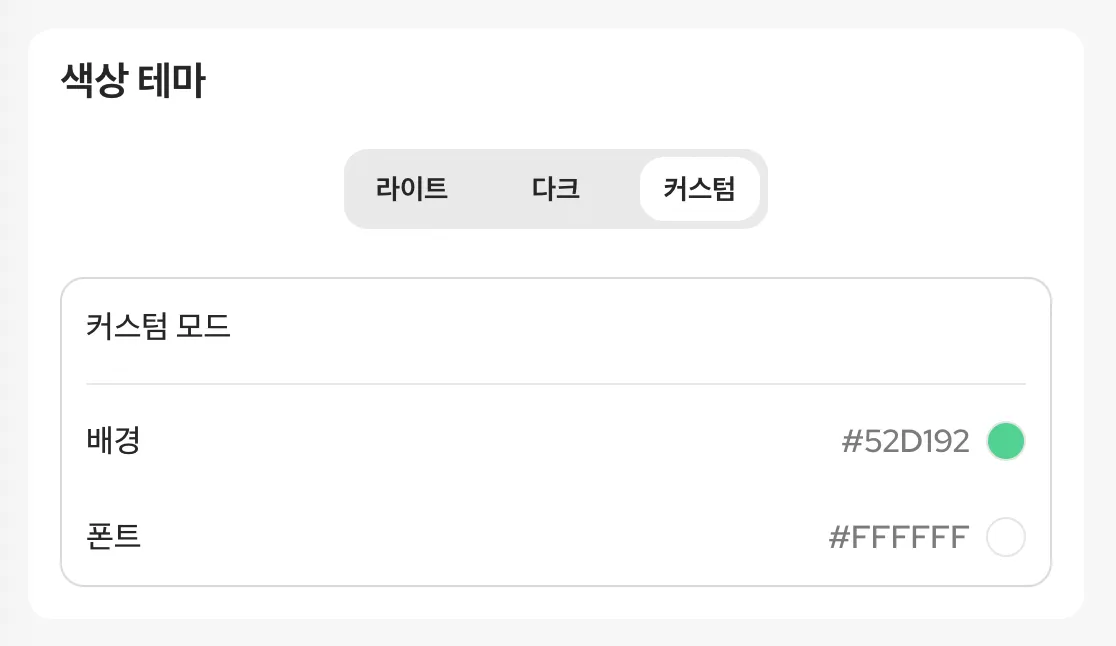
 배경 및 폰트 색상을 내맘대로!
배경 및 폰트 색상을 내맘대로!
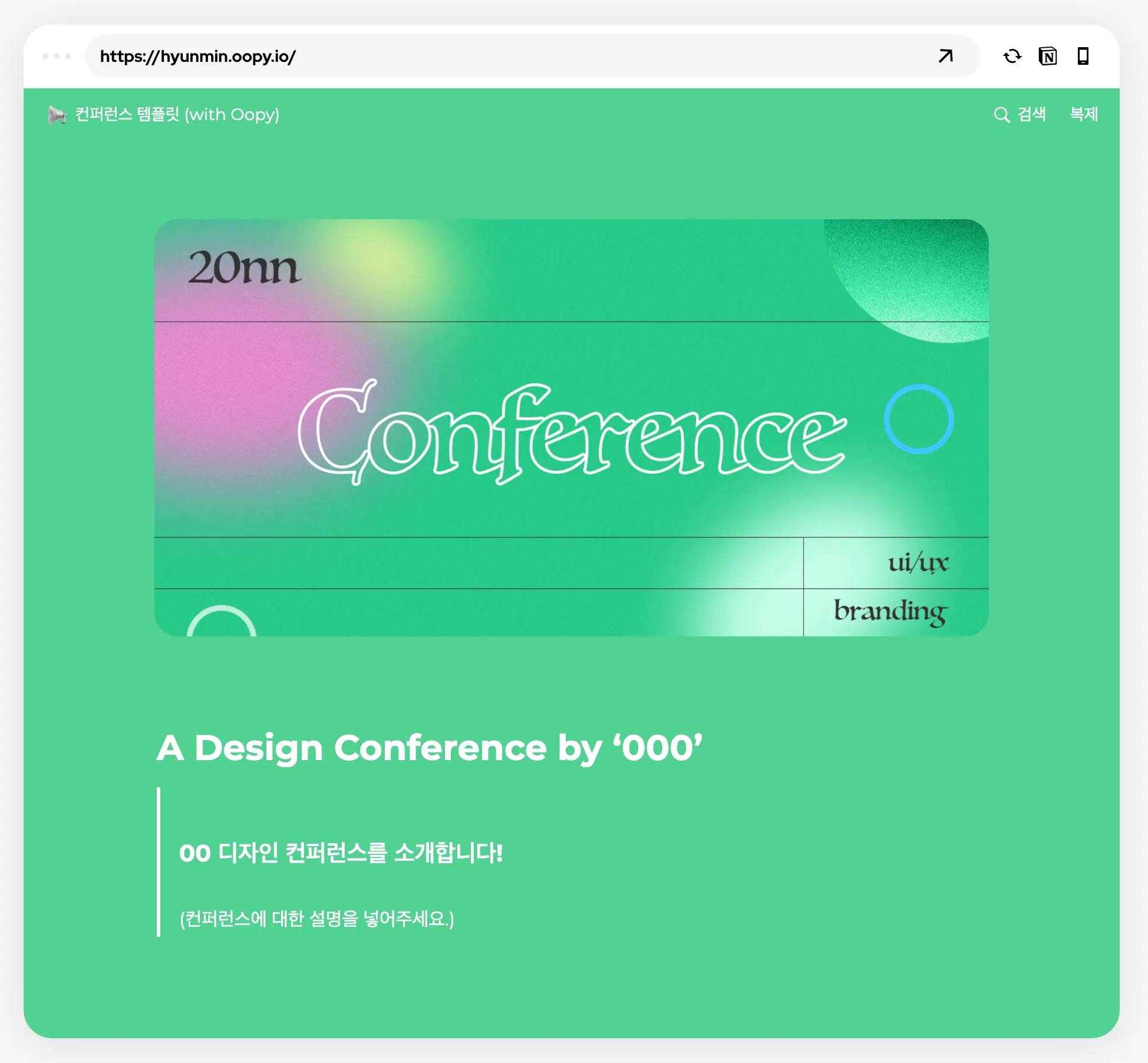
우피는 가상의 컨퍼런스 페이지를 제작해봤는데요, 컨퍼런스의 메인 컬러를 그린으로 잡아봤어요
아래 이미지처럼 컨퍼런스의 톤앤매너에 맞게 배경과 폰트 색상을 내 맘대로 설정할 수 있어요!
배경을 그린 색상으로, 폰트 컬러는 화이트로 설정했답니다.
우피 콘솔 - 스타일
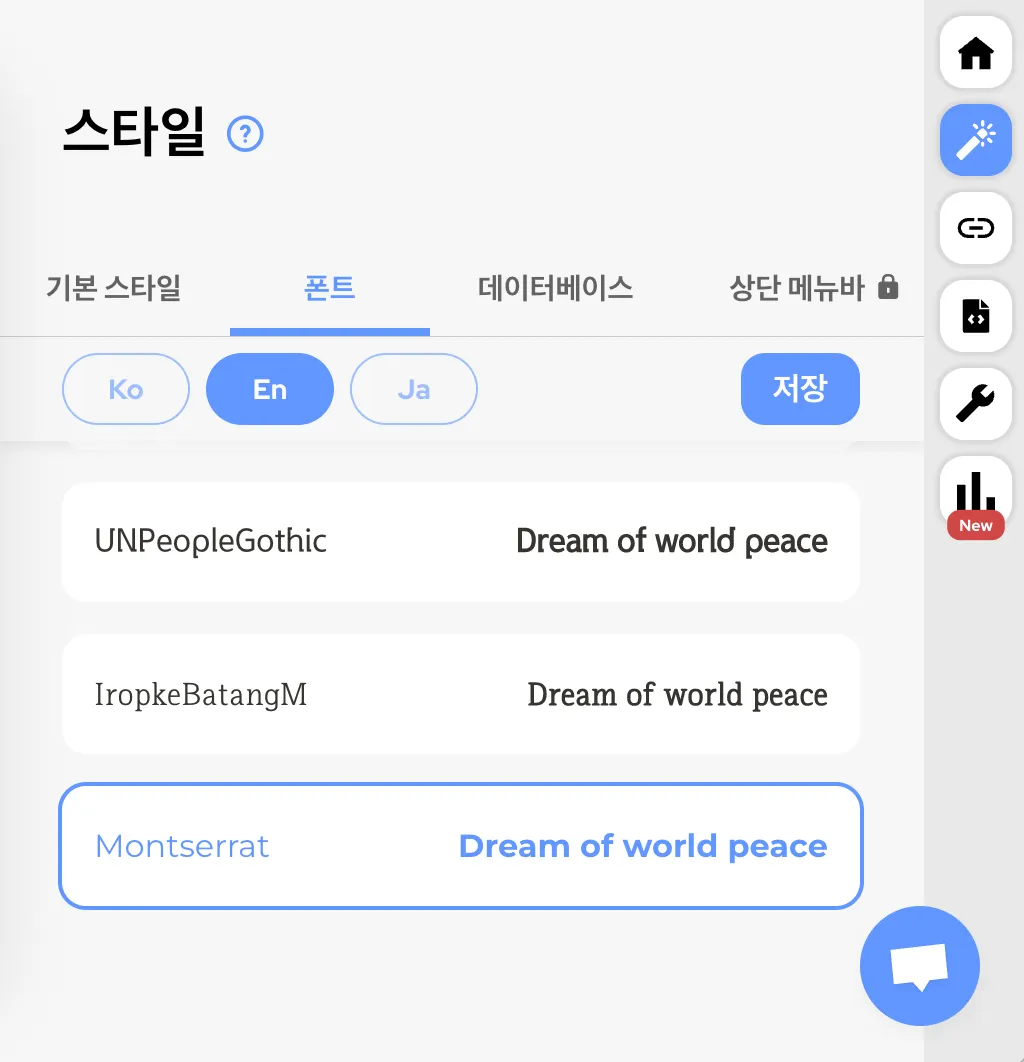
🆃 폰트도 내맘대로!
우피를 사용하면 페이지 컨셉에 맞게 다양한 폰트도 적용할 수 있어요!
이번 컨퍼런스 템플릿은 영문 폰트를 사용해봤는데요, Montserrat 폰트를 사용해봤어요 
영어가 많이 쓰이는 페이지라면 영문 폰트를 사용해보는건 어떨까요?!
우피 콘솔 - 폰트
노션 원본
우피 적용
 모서리를 둥글게
모서리를 둥글게
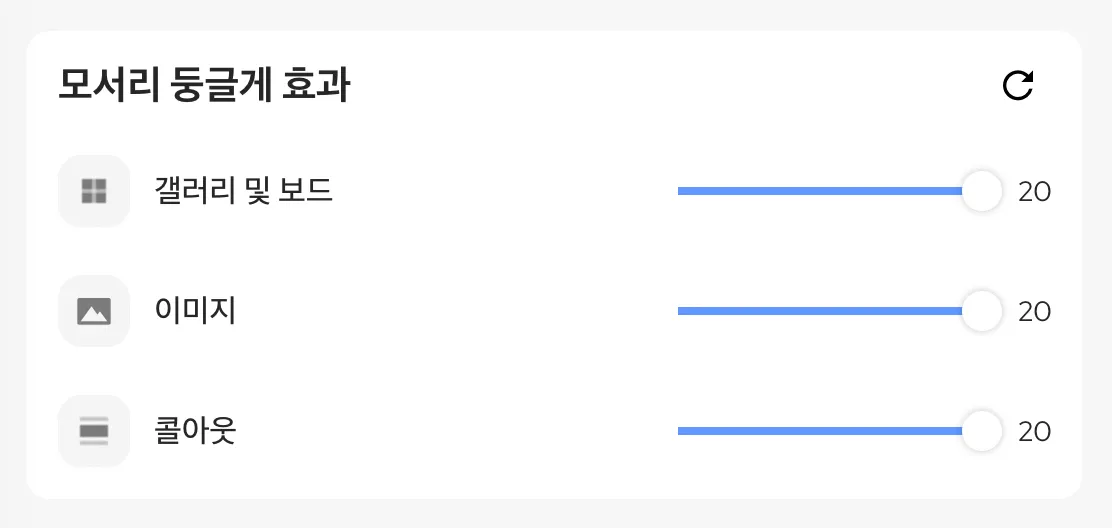
우피에는 모서리를 둥글게 하는 기능이 있어요!
갤러리 및 보드, 이미지, 콜아웃 모서리를 0~20까지 4단위로 적용시킬 수 있어요.
컨퍼런스의 컨셉에 맞게 모서리 값을 설정해 보세요
우피 콘솔 - 스타일
[이미지 모서리 둥글게]
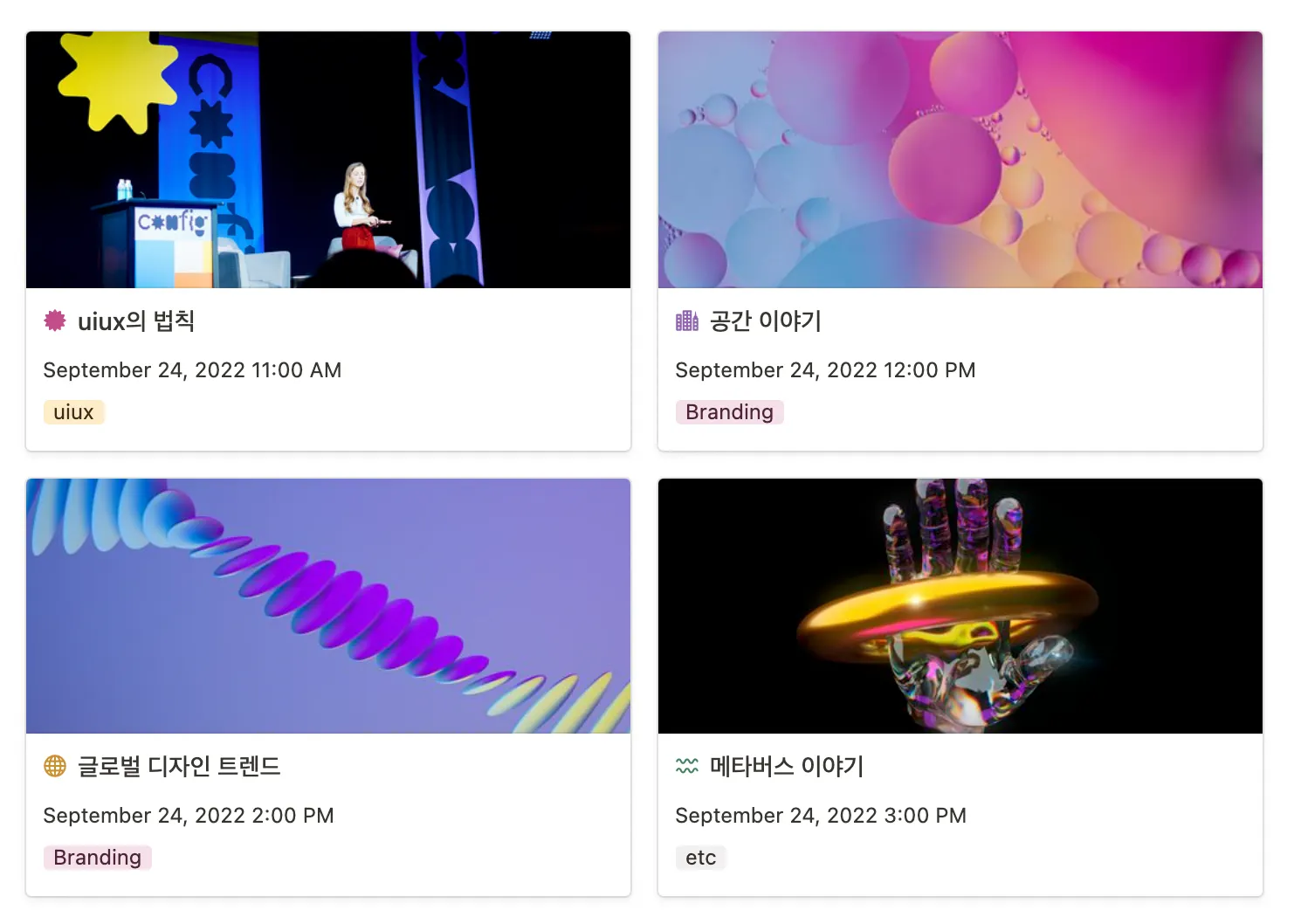
노션 원본
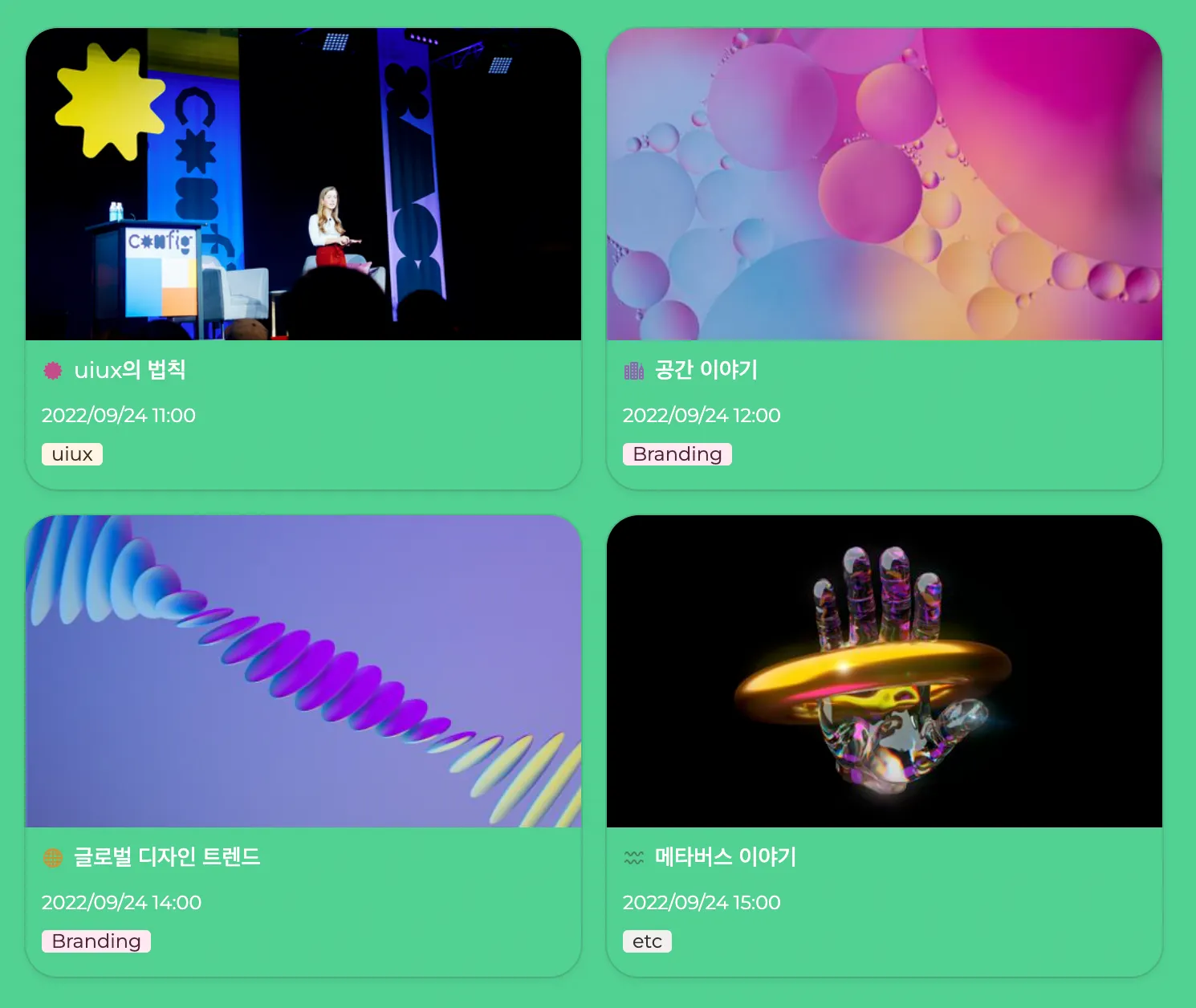
우피 적용
[갤러리 및 보드 모서리 둥글게]
노션 원본
우피 적용
 내가 원하는 버튼 추가하기
내가 원하는 버튼 추가하기
내가 원하는 위치에 원하는 모양으로 버튼을 넣을 수 있어요!
HTML을 이용하면 내가 원하는 스타일로 수정가능해요
자세한 가이드는 아래 버튼을 통해 알 수 있어요
 슬라이드 배너 넣기
슬라이드 배너 넣기
우피 기능 중에 슬라이드 배너가 있어요
컨퍼런스의 이벤트를 홍보하고 싶을 때 아래처럼 슬라이드 배너를 사용해 보세요!
 이미지에 링크 걸기
이미지에 링크 걸기
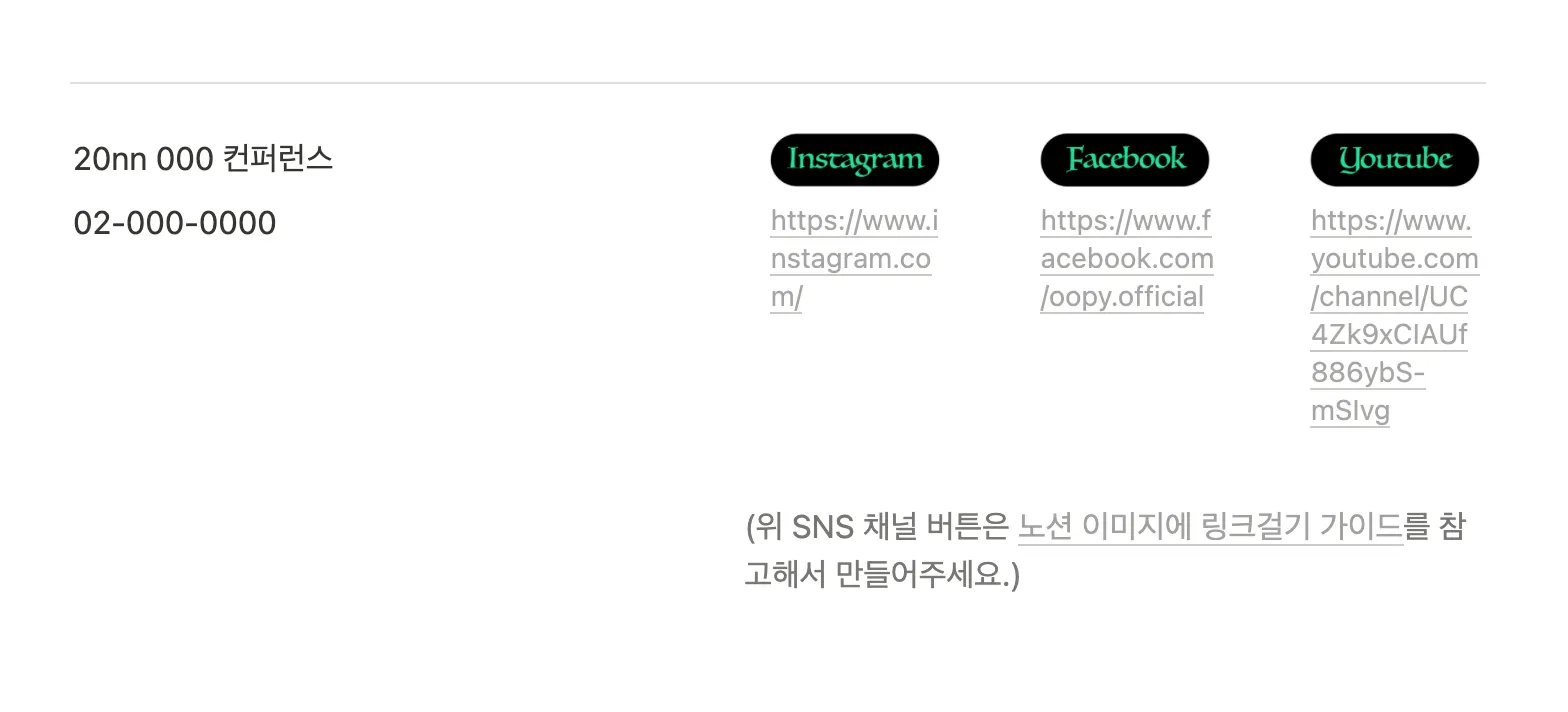
우피에는 이미지 클릭 시 바로 다른 페이지로 넘어갈 수 있는 기능이 있어요!
원하는 이미지를 넣은 후 캡션에 이동하고싶은 링크만 넣으면 완성~!
우피는 페이지 하단의 SNS 링크를 이런식으로 적용해봤어요
우피 적용
노션 원본
 CTA(Call to Action) 추가하기
CTA(Call to Action) 추가하기
CTA 버튼은 하단에 고정되어있는 버튼으로 페이지 방문자들이 이 버튼을 통해 다른 페이지로 이동하게끔
유도할 수 있어요! 이 버튼을 통해 컨퍼런스 참여를 유도해 보세요!
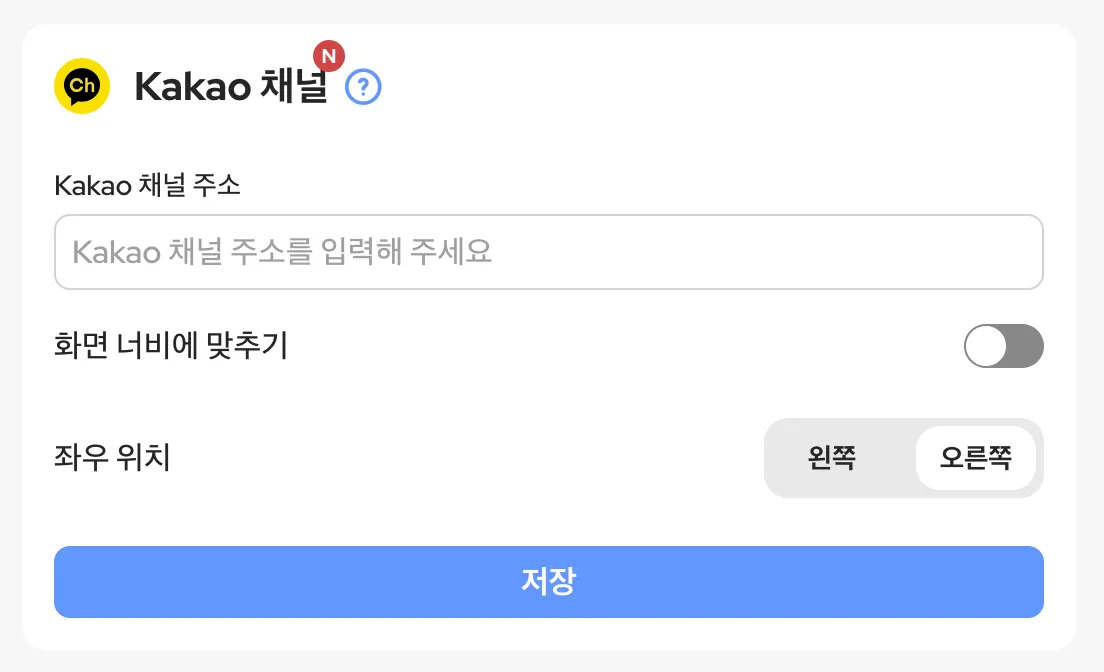
 카카오톡 플러그인 추가하기
카카오톡 플러그인 추가하기
카카오톡 채널 플러그인을 추가하면 실시간으로 페이지 방문자들과 소통할 수 있어요!
그리고 카카오톡 채널뿐만 아니라 다른 채널의 플러그인들도 넣을 수 있으니 구경해 보세요!
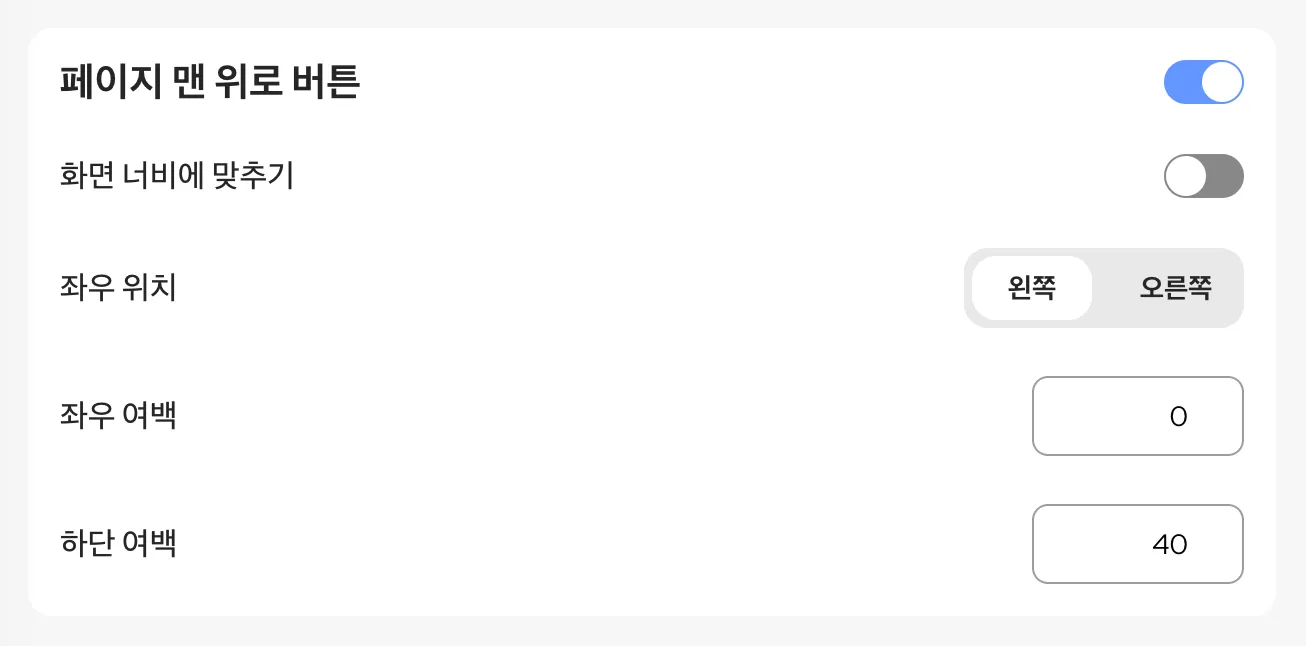
 페이지 맨 위로 가기 버튼 추가하기
페이지 맨 위로 가기 버튼 추가하기
페이지 맨 위로가기 버튼을 넣어서 방문자들이 편리하게 페이지를 둘러볼 수 있어요!
우피 콘솔 - 스타일
+) 상단 메뉴바 추가하기 
현재 페이지 상단에 보이는 메뉴바는 우피의 상단 메뉴바인데요,
우피를 통해 이렇게 상단에 메뉴바를 넣을 수 있어요!
상단 메뉴바를 추가해서 고객 가이드 페이지의 완성도를 높여보세요
(자세한 가이드는 아래 링크를 통해 확인하실 수 있어요 )
)