안녕하세요! 우피 팀입니다
요새 우피 사용자분들이 제작한 페이지를 보다 보면
저희가 제공한 템플릿이 종종 쓰이는 걸 볼 수가 있어요!
그럴때면 반갑기도하고 템플릿이 실제로 도움이 되고 있는 것 같아서 다행이라는 생각이 들었어요
그래서 이번에 우피 팀은 또 다른 템플릿을 가져와봤어요!
이번엔 바로 카페(커피 집) 템플릿입니다☕️
카페나 다른 음식점을 운영하시는 분들 중에
자신의 가게를 소개하는 웹페이지가 필요하다면 이 템플릿을 사용해 보세요!
노션과 우피를 사용해 페이지 제작을 하면
개발 공수를 적게 들이면서도 빠르고 예쁘게 웹페이지 제작을 할 수 있어요
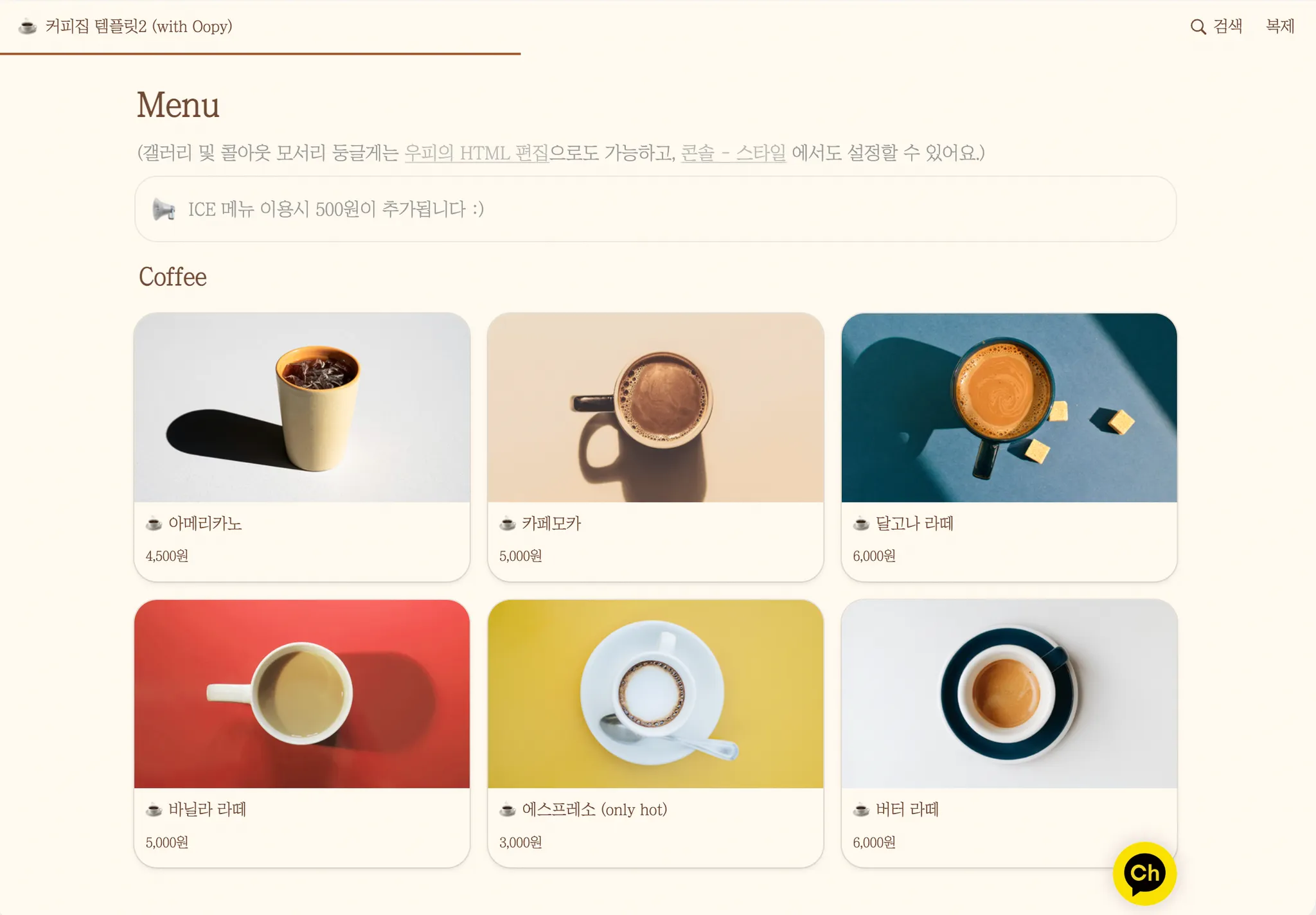
커피집(카페) 템플릿
자, 그러면 우피의 어떤 기능을 사용해서 템플릿을 제작했는지
하나씩 설명드리도록 할게요!
🆃 원하는 폰트 적용하기
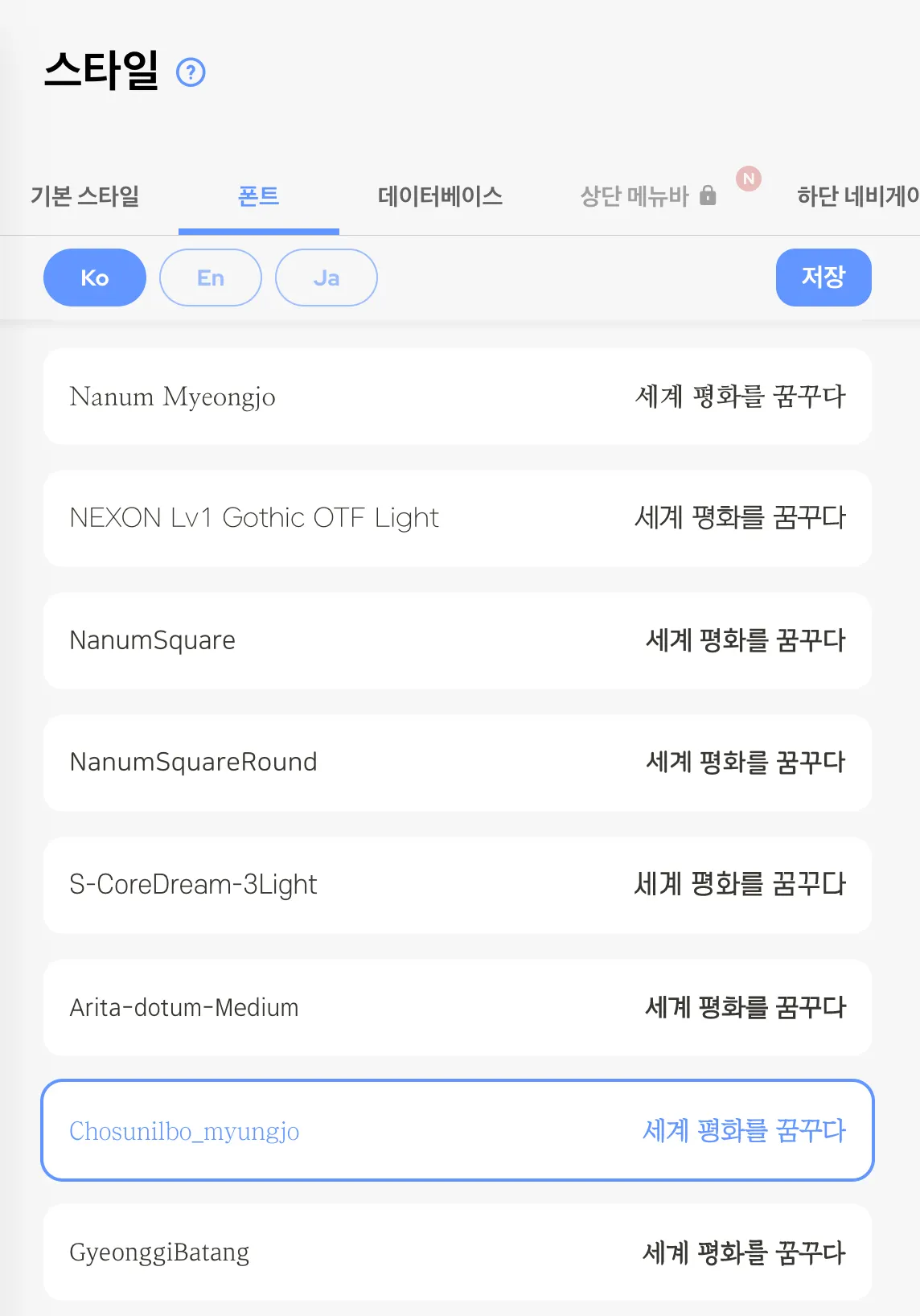
우피를 사용하면 노션에서 제공 되는 폰트 이외에 다양한 폰트를 사용해보실 수 있어요!
20여개 이상의 폰트가 제공되며 고딕, 명조, 손글씨체 등 다양한 스타일이 있으니
카페의 컨셉에 맞게 폰트를 적용해보세요
우피 콘솔 - 스타일 - 폰트
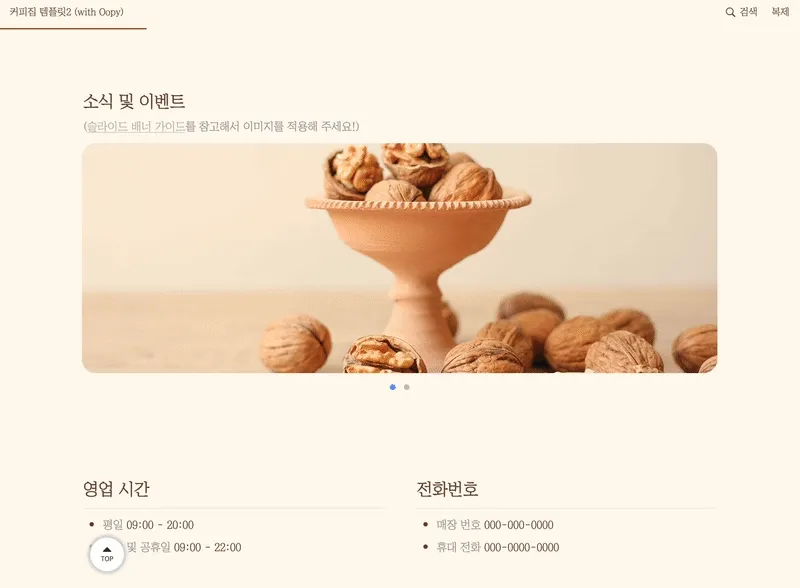
 슬라이드 배너로 소식 및 공지사항 보여주기
슬라이드 배너로 소식 및 공지사항 보여주기
우피의 기능 중 하나인 슬라이드 배너를 추가하면 아래처럼 이미지를 넣을 수 있어요!
카페와 관련된 이벤트 소식이나 공지사항 등을 알려주는데 적합할거예요
 예약하기 버튼 만들기
예약하기 버튼 만들기
아래처럼 내가 원하는 버튼 스타일로 원하는 위치에 예약하기 버튼을 추가할 수 있어요
HTML을 통해 예약하기 버튼을 만든 후 원하는 링크를 넣으면 이동해요!
예약하기가 아니더라도 원하는 사용자 경험이 있다면 HTML 코드를 통해 직접 변경해보세요!
 모서리 둥글게 하기
모서리 둥글게 하기
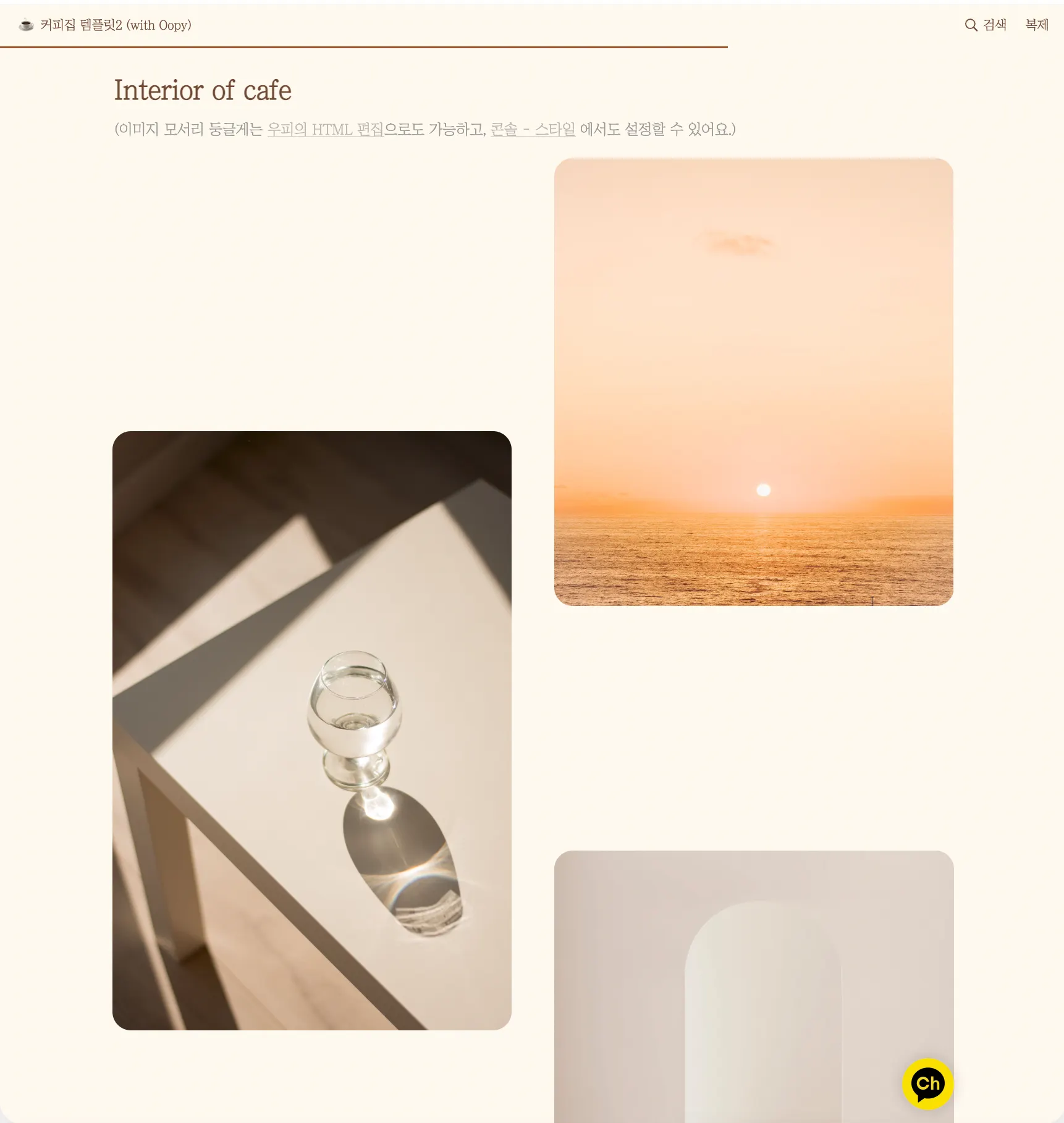
아래 이미지에서 보이는 것과 같이 콜아웃, 갤러리, 이미지 모서리를 둥글게 만들 수 있어요!
기존 노션에서 보이는 것과는 조금 다른 스타일을 적용해서
조금 더 홈페이지스럽게 보이는 효과를 줄 수 있어요
 데이터 베이스 뷰 숨기기
데이터 베이스 뷰 숨기기
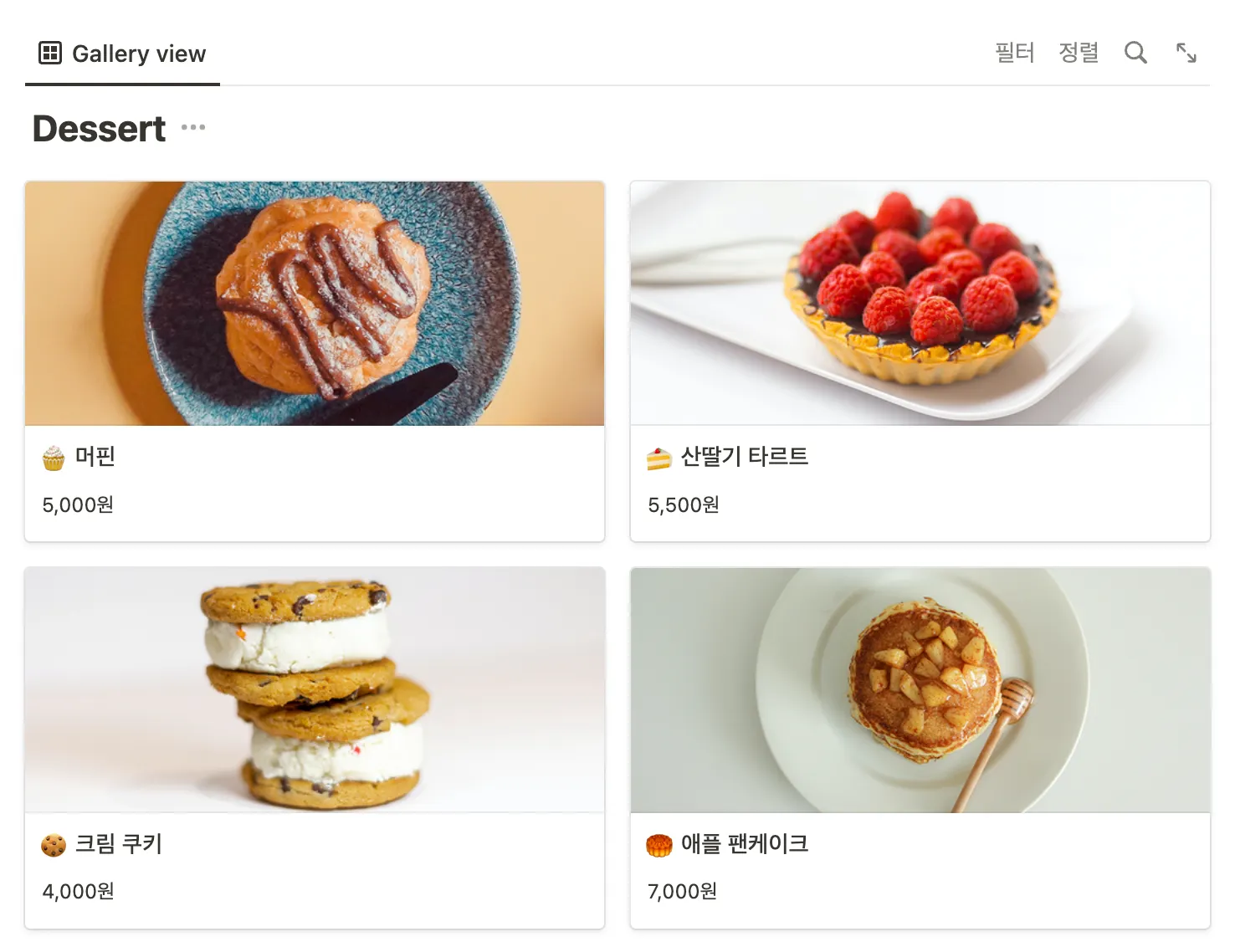
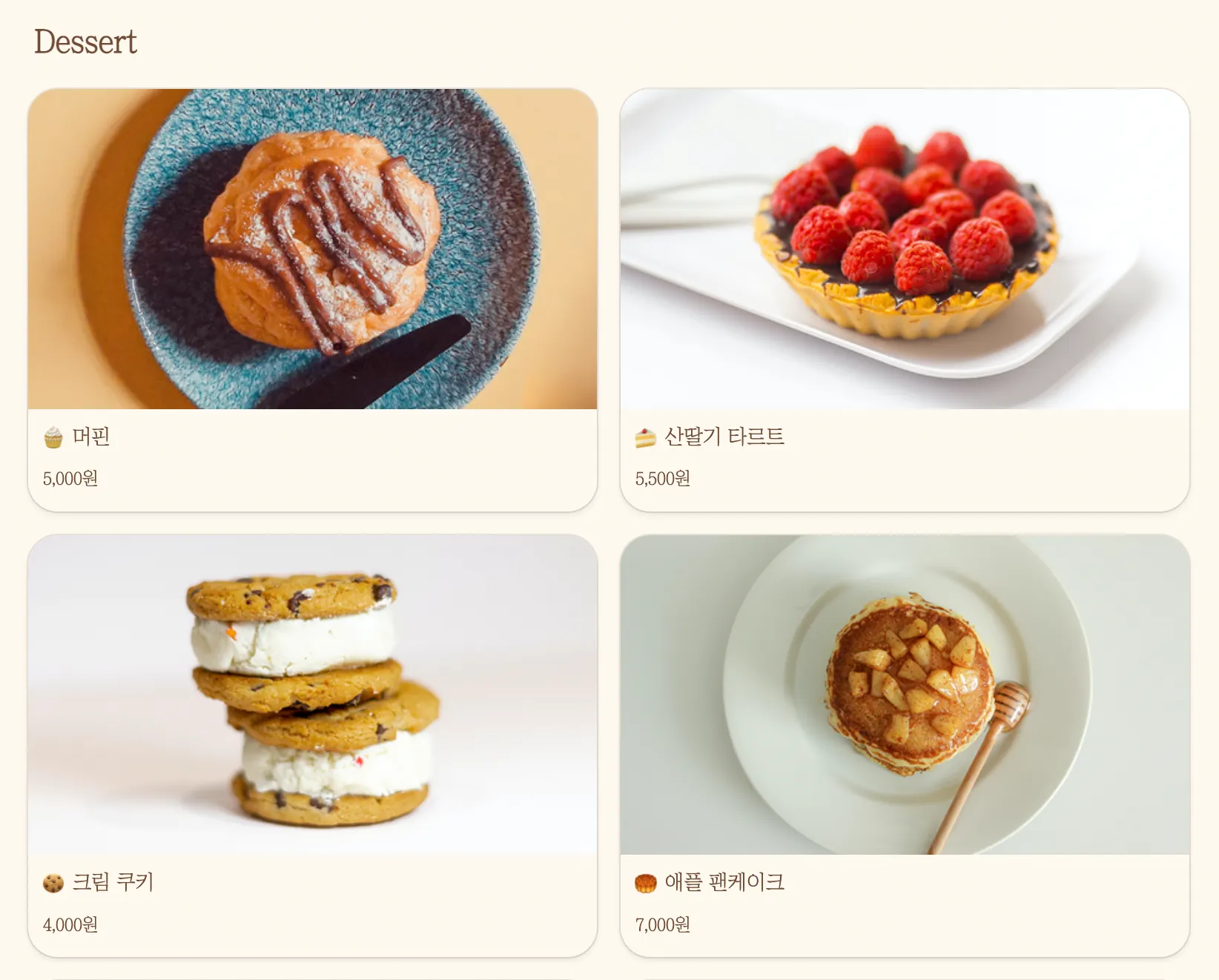
노션의 원본과 우피 기능을 적용한 이미지를 비교해 보세요!
뭔가 다른 점이 보이지 않나요?
노션 원본에서 보이던 gallery view 를 우피 기능을 적용하면 숨길 수 있어요!
이 기능을 사용하면 좀 더 깔끔한 모습으로 고객들한테 보여줄 수 있겠죠?!
[노션 원본]
[우피 기능 적용]
 카카오 채널 플러그인 추가하기
카카오 채널 플러그인 추가하기
고객들의 문의사항을 카카오톡으로 답변하고 싶을 경우 카카오 채널에 문의할 수 있도록
플러그인을 추가할 수 있어요!
카카오 채널을 추가하고 실시간으로 고객들과 소통해 보세요!
 맨 위로 가기 버튼 추가하기
맨 위로 가기 버튼 추가하기
페이지 맨 위로 바로 갈 수 있는 버튼을 넣을 수 있어요!
페이지를 제작하다 보면 길어지는 경우가 많은데 그럴 때 맨 처음에 봤던 곳으로 돌아가려면
여러번 마우스를 드래그를 해야 이동해야하는 번거로움이 있어요
그럴 때 이 버튼 하나만 추가하면 맨 위로 바로 이동할 수 있어요!
 SNS 이미지에 링크 걸기
SNS 이미지에 링크 걸기
아래 이미지 오른쪽에 보이는 sns 이미지에 링크를 걸면 클릭 시 바로 이동할 수 있어요!
카페의 sns를 보여주고 싶을 때 sns 이미지를 가져와 링크를 넣어 보세요
+) 상단 메뉴바 추가하기 
현재 페이지 상단에 보이는 메뉴바는 우피의 상단 메뉴바인데요,
우피를 통해 이렇게 상단에 메뉴바를 넣을 수 있어요!
상단 메뉴바를 추가해서 커피집(카페) 페이지의 완성도를 높여보세요
(자세한 가이드는 아래 링크를 통해 확인하실 수 있어요 )
)