상단 메뉴바를 통해 더 많은 정보를 쉽게 보여줄 수 있어요!
상단 메뉴바를 통해 더 많은 정보를 쉽게 보여줄 수 있어요!
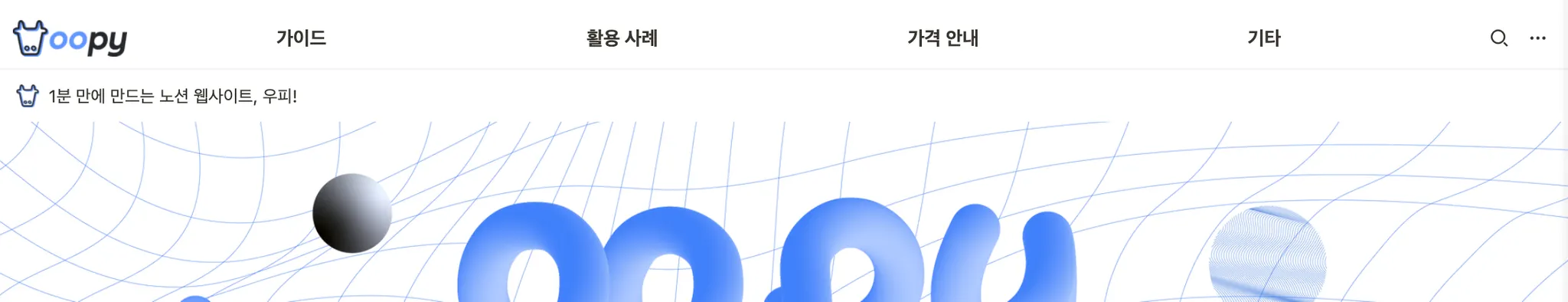
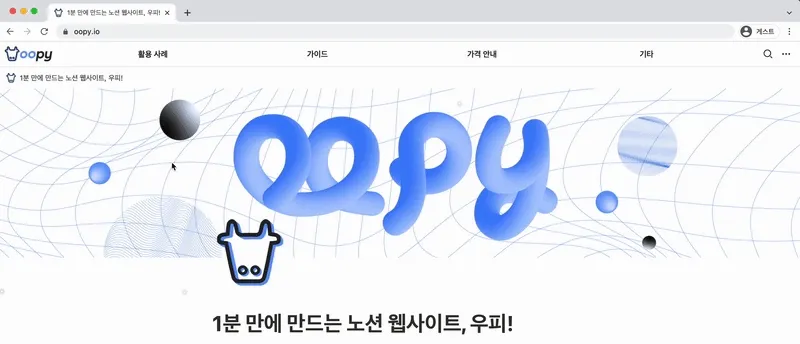
상단 메뉴바는 홈페이지 상단에 노출되는 형태로 방문자들에게 더 많은 정보를 쉽게 보여줄 수 있어요!
상단 메뉴바를 설정하고 싶다면 아래 링크로 이동해주세요!  (콘솔 - 스타일 - 상단 메뉴바)
(콘솔 - 스타일 - 상단 메뉴바)
 서브 메뉴를 설정할 수 있는 기능이 추가됐어요! (Pro only)
서브 메뉴를 설정할 수 있는 기능이 추가됐어요! (Pro only)
서브메뉴 설정 시 마우스를 상단 메뉴바에 올리면 서브 메뉴 목록을 볼 수 있어요!
Legacy 플랜(2022.02.01 이전 생성 호스트네임)의 경우 상단 메뉴바 기능을 설정할 수 있지만 서브 메뉴 는 Pro 플랜으로 업그레이드 후에 사용할 수 있어요!
 더 보기 아이콘으로 추가 설정을 볼 수 있어요!
더 보기 아이콘으로 추가 설정을 볼 수 있어요!
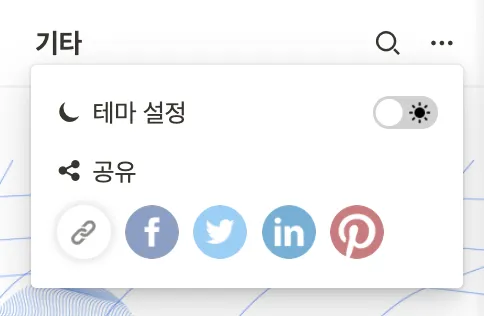
테마 설정과 공유 설정을 해놓으면 메뉴바 우측에 더보기 아이콘을 통해 볼 수 있어요.
(테마 설정과 공유 설정을 모두 숨겨놓으면 더보기 아이콘은 보이지 않습니다.)
더보기 팝업
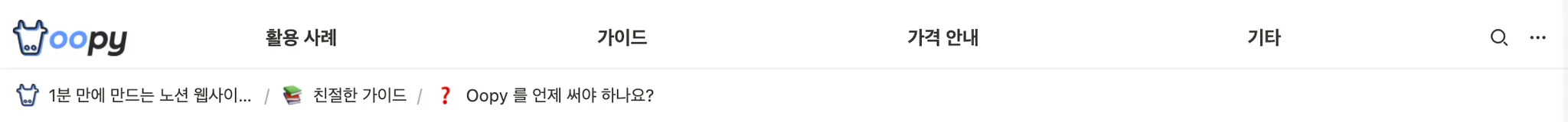
페이지 경로는 상단 메뉴바 바로 아래에서 볼 수 있습니다!
페이지 경로가 보이는 상태
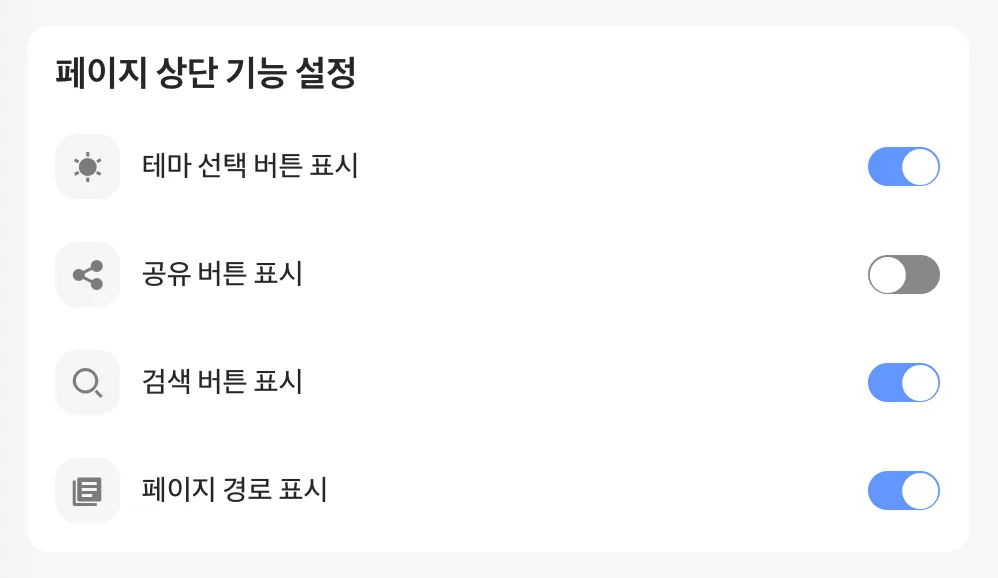
위 기능 모두 스타일 - 기본 스타일 에서 설정하실 수 있어요
 상단 메뉴바 적용해 보기
상단 메뉴바 적용해 보기
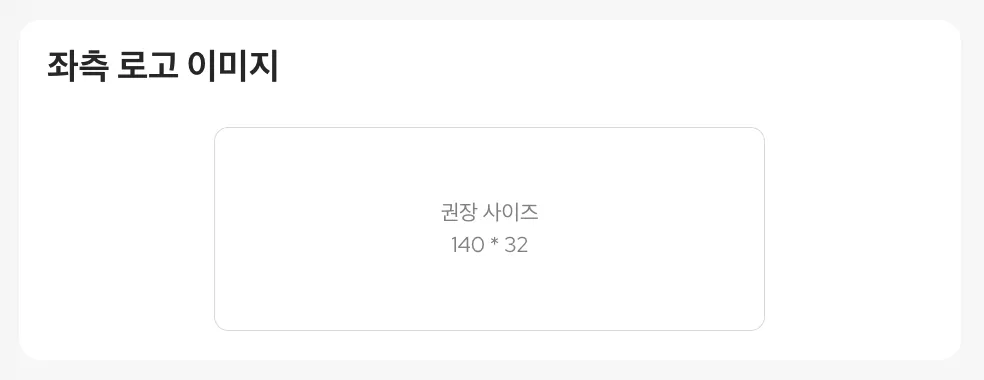
1. 좌측 로고 이미지 등록하기
상단 메뉴바 왼쪽에 내가 등록한 이미지를 보여줄 수 있어요. 권장 사이즈는 140*32입니다!
(로고 이미지는 선택 사항이니 등록하지 않으면 안보이는 상태로 나타납니다.)
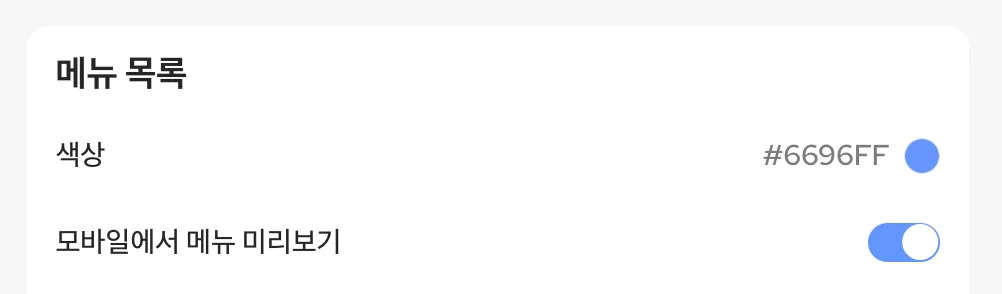
2. 메뉴 색상 설정하기
메뉴 색상이란 메뉴를 누르거나 마우스를 갖다대면 나타나는 색상을 말합니다!
서브 메뉴에 마우스를 갖다대면 메뉴 색상을 통해 현재 위치하고 있는 곳이 어디인지 알수도 있습니다.
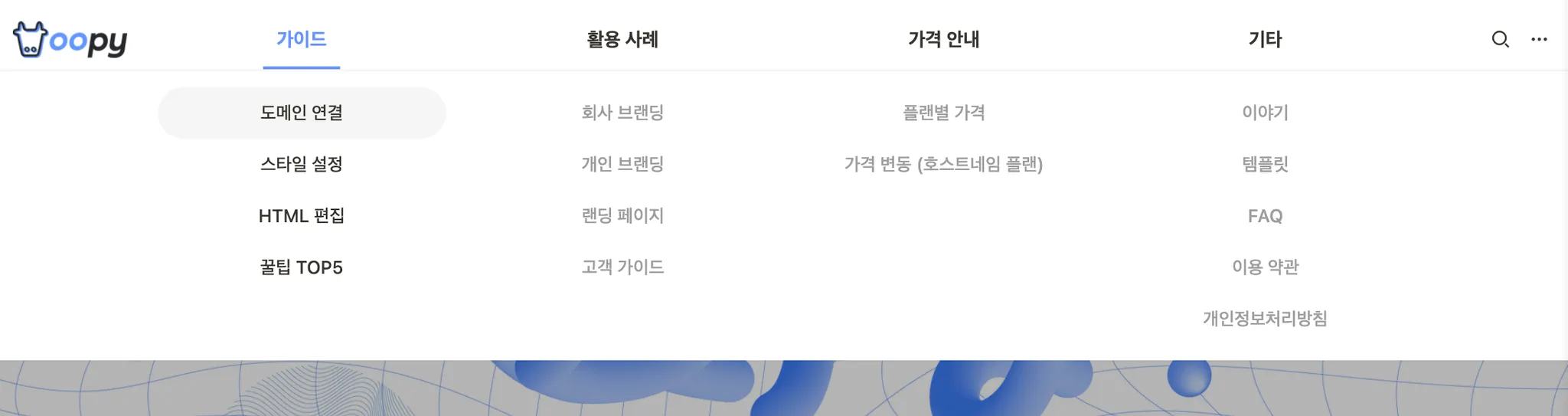
예를 들면 이렇게 보입니다 
3. 메뉴 추가하기
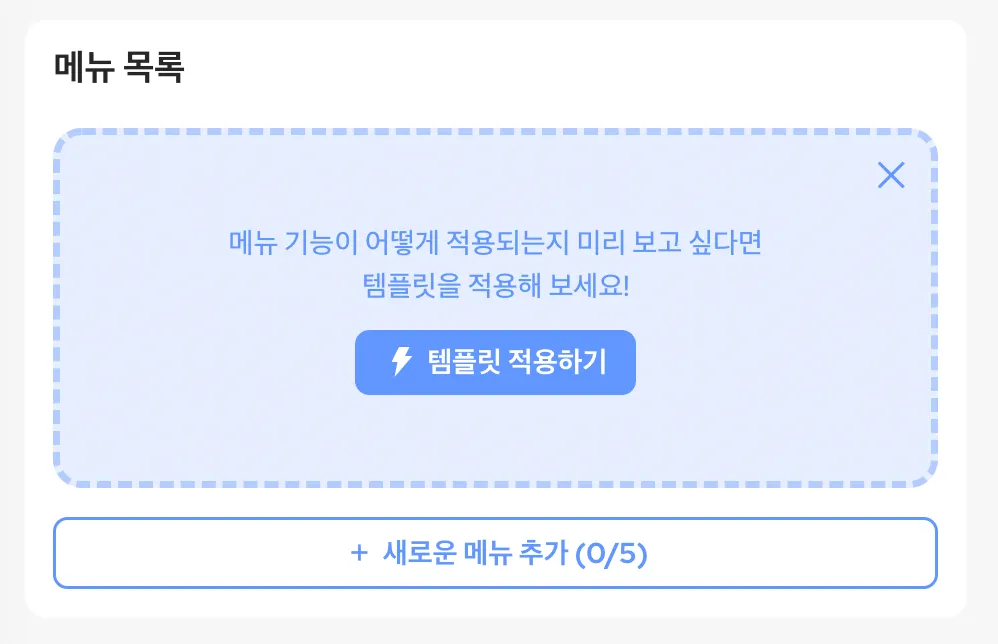
메뉴 추가 방법이 헷갈리신다면 템플릿 적용하기 버튼을 눌러 도움을 받아보세요!
템플릿을 적용하면 메뉴 3개가 자동으로 적용이 돼요 적용된 메뉴를 왼쪽 프리뷰 화면에서
적용된 메뉴를 왼쪽 프리뷰 화면에서
확인해보시고 이름과 링크를 수정해주시면 더욱 편하게 설정할 수 있답니다.
새로운 메뉴를 추가하고 싶다면 위 버튼을 눌러보세요! 메뉴는 최대 5개까지 설정할 수 있어요.
+ 새로운 메뉴 추가 버튼 클릭을 해주세요!
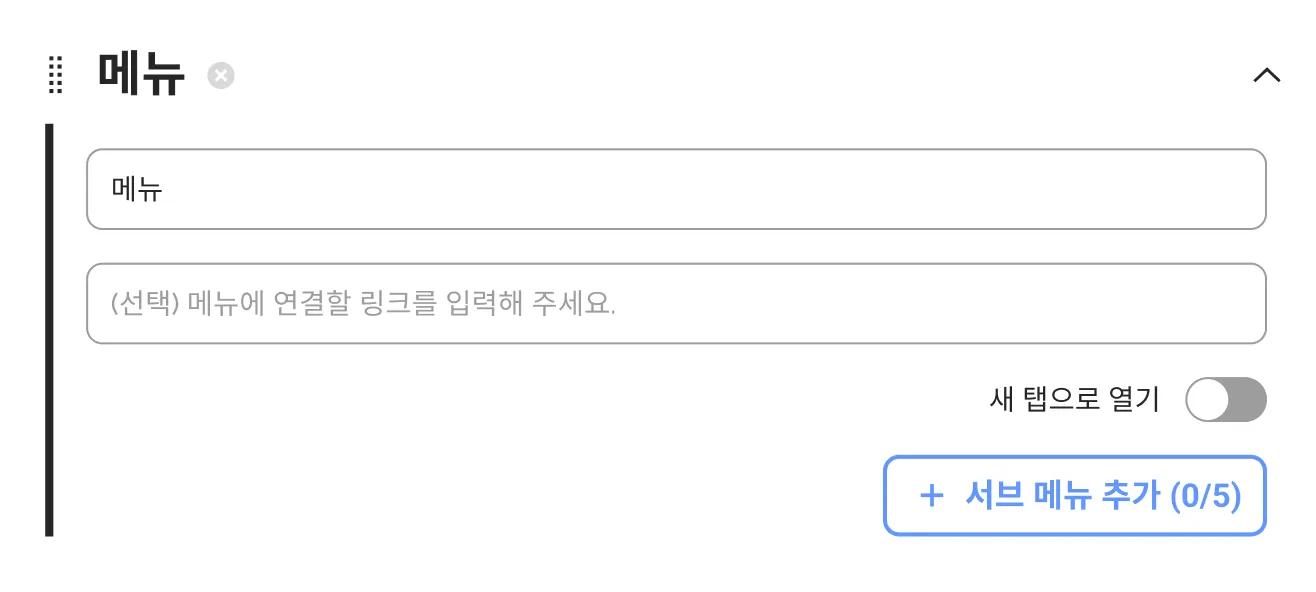
메뉴 컴포넌트
메뉴를 추가하면 위와 같은 화면을 볼 수 있어요. 메뉴 이름, 메뉴에 연결할 링크를 입력해주시면 돼요.
(메뉴에 연결할 링크는 선택 사항으로 서브 메뉴 추가 계획이 있으시다면 넣지 않으셔도 됩니다!)
4. 서브 메뉴 추가하기 (Pro Only)
각 메뉴에 서브 메뉴를 추가하고 방문자들이 쉽게 이동할 수 있도록 해보세요!
메뉴 별로 최대 5개의 서브 메뉴를 추가할 수 있습니다.
서브 메뉴 기능은 Pro 플랜만 사용할 수 있어요! Pro 플랜을 사용하고 있지 않아도 콘솔 상에서 서브메뉴 기능을 테스트 및 저장할 수 있습니다.
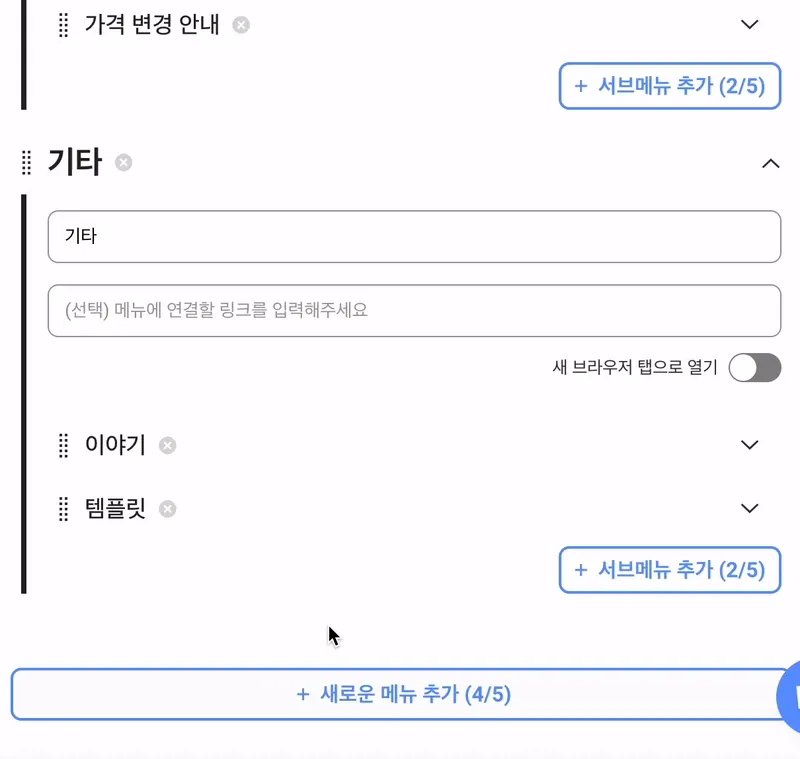
서브 메뉴를 설정할 수 있는 입력창을 볼 수 있어요.
조금 전 메뉴 설정을 한 것과 똑같이 서브 메뉴로 설정하고 싶은 이름과 주소를 입력해주세요!
+) 드래그를 통해 메뉴 순서를 바꿔보세요!
서브 메뉴 이동
메뉴 좌측에 있는 드래그 아이콘을 누르고 위아래로 움직이면 메뉴 간의 순서를 바꿀 수 있어요.
(메뉴와 서브 메뉴 둘 다 드래그 아이콘을 통해 순서를 바꿀 수 있어요!)
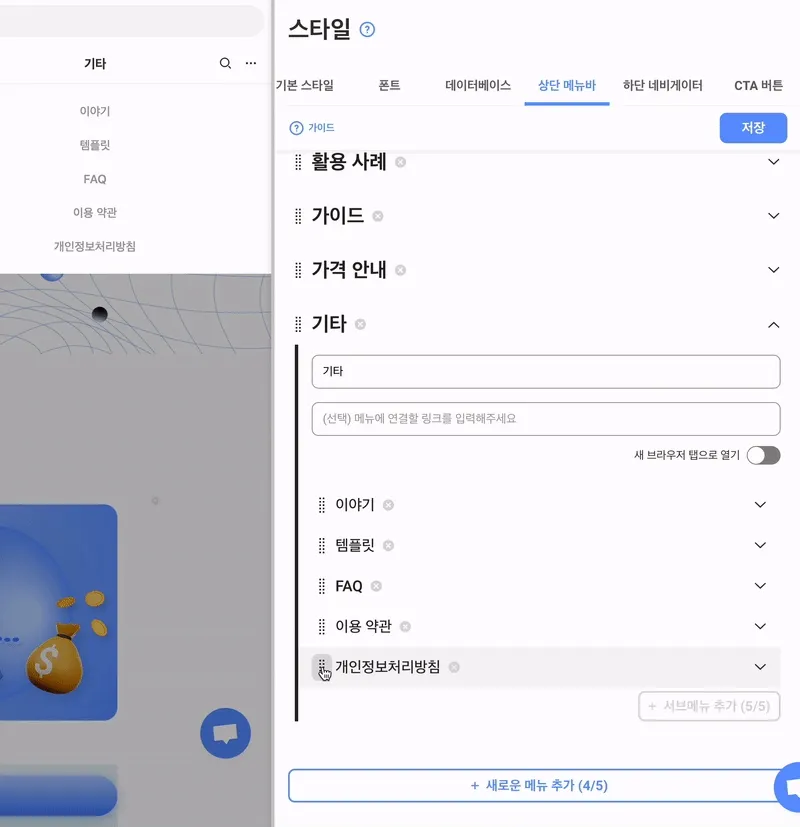
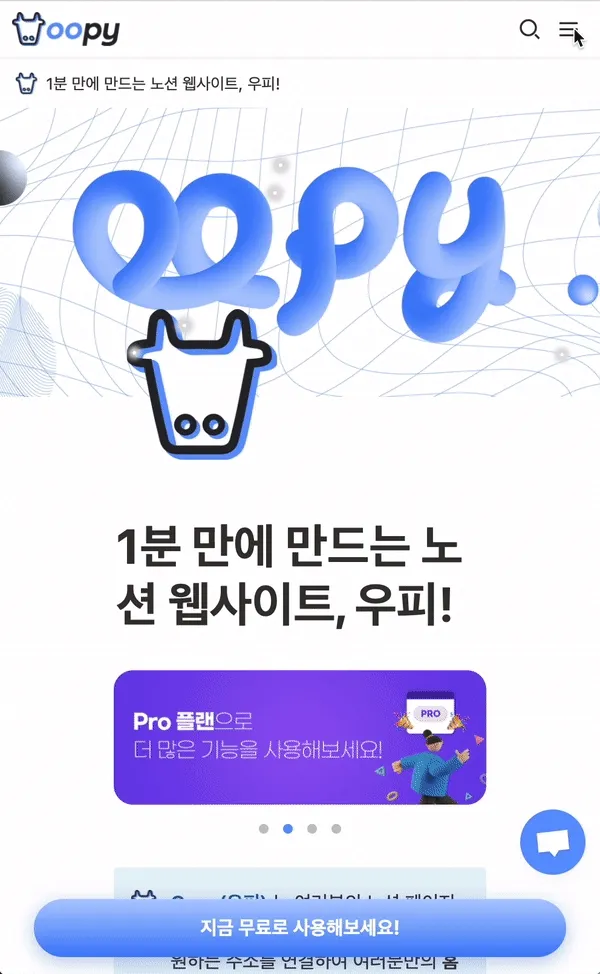
+) 모바일에서는 이렇게 보여요!
모바일에서 볼 경우 우측 상단에 리스트 아이콘을 통해 메뉴를 볼 수 있어요.
리스트 아이콘 클릭 시 메뉴가 옆에서 나타납니다!
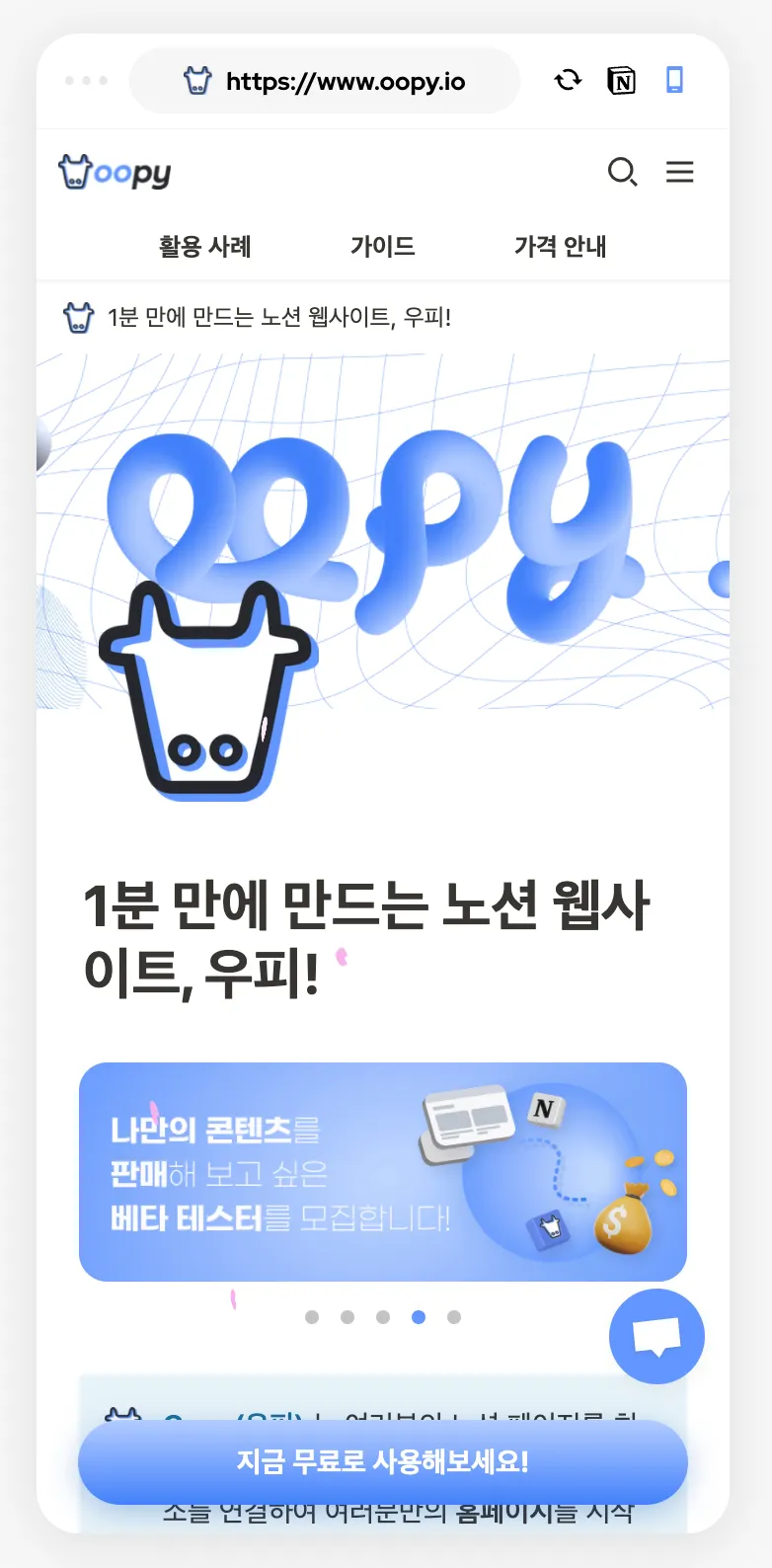
그리고 색상 아래에 모바일에서 메뉴 미리보기 기능이 있는데요, 이 기능을 설정하면 모바일 화면에서도
웹에서 보이는 것과 같이 상단에 메뉴바를 볼 수 있어요!