들어가며
이 문서에 있는 모든 코드는 동작하는 코드입니다. 코드 레벨의 안내는 따로 드리고 있지 않기 때문에 변경이 필요하다면(혹은 동작하지 않는다면) 직접 수정/확인/디버깅 하셔야 합니다.
사용한 우피 기능
사용한 기능은 아래의 두가지 기능입니다. 각 기능에 대한 안내는 아래 문서를 참고해주세요 
기능 만들기
0. 준비물
a.
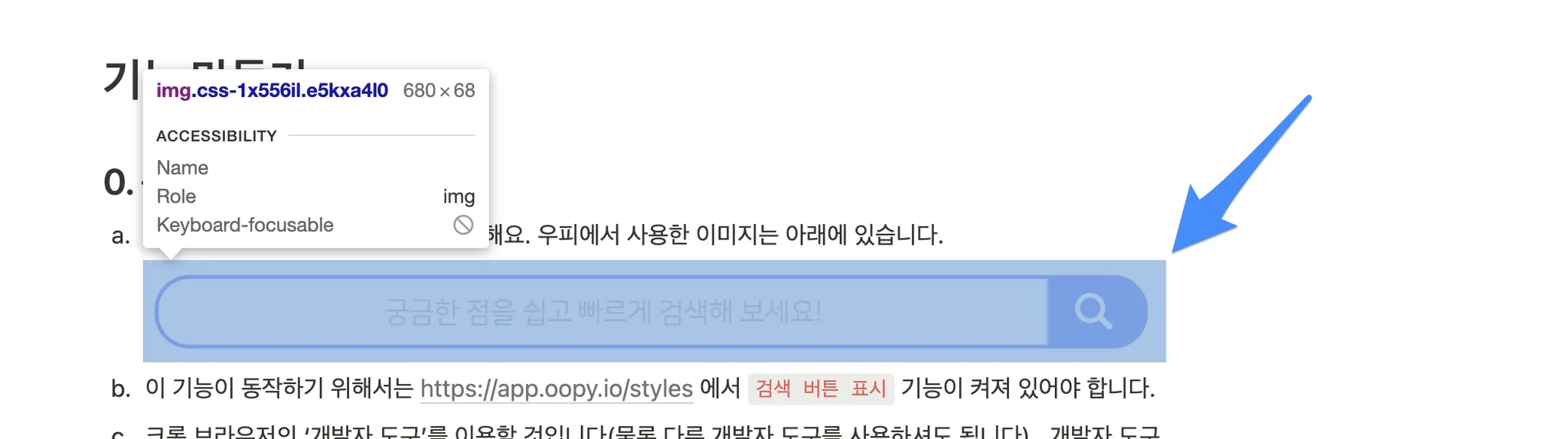
사람들이 클릭하게 할 이미지가 필요해요. 우피에서 사용한 이미지는 아래에 있습니다.
b.
1. 검색 버튼을 여는 함수 등록하기
https://app.oopy.io/script 의 <head> 섹션에 아래 코드를 추가해주세요.
<script>
function clickSearch() {
document.querySelector(".xi-search").click();
}
</script>
JavaScript
복사
이 코드는 현재 보이는 화면에서 돋보기아이콘을 찾아 클릭하는 clickSearch 함수를 선언하는 코드입니다. 이렇게 선언해두고, 필요할 때 clickSearch 함수를 실행하면 해당 동작(돋보기 아이콘을 클릭한 것처럼 검색창이 열림)을 실행할 수 있습니다.
만약 상단 메뉴바(프로플랜 전용)를 사용중이지 않다면, .xi-search 를 .search-button 으로 변경해주세요.
2. 이미지 업로드하고, id 값 알아내기
사용자가 클릭할 이미지를 원하는 페이지에 업로드합니다. 이미지를 클릭 가능한 형태로 바꾸기 위해  노션 이미지에 링크 걸기 기능을 이용합니다. 해당 이미지의 캡션에 url 을 입력해주세요. 어차피 이 주소를 실제로 사용할 것은 아니기 때문에 https://google.com 등으로 입력해주시면 됩니다.
노션 이미지에 링크 걸기 기능을 이용합니다. 해당 이미지의 캡션에 url 을 입력해주세요. 어차피 이 주소를 실제로 사용할 것은 아니기 때문에 https://google.com 등으로 입력해주시면 됩니다.
이미지가 업로드된 우피 페이지(노션 페이지가 아닙니다)에서 개발자 도구를 열어주세요.
개발자 도구의 element 선택 도구를 이용해 이미지를 선택하세요.
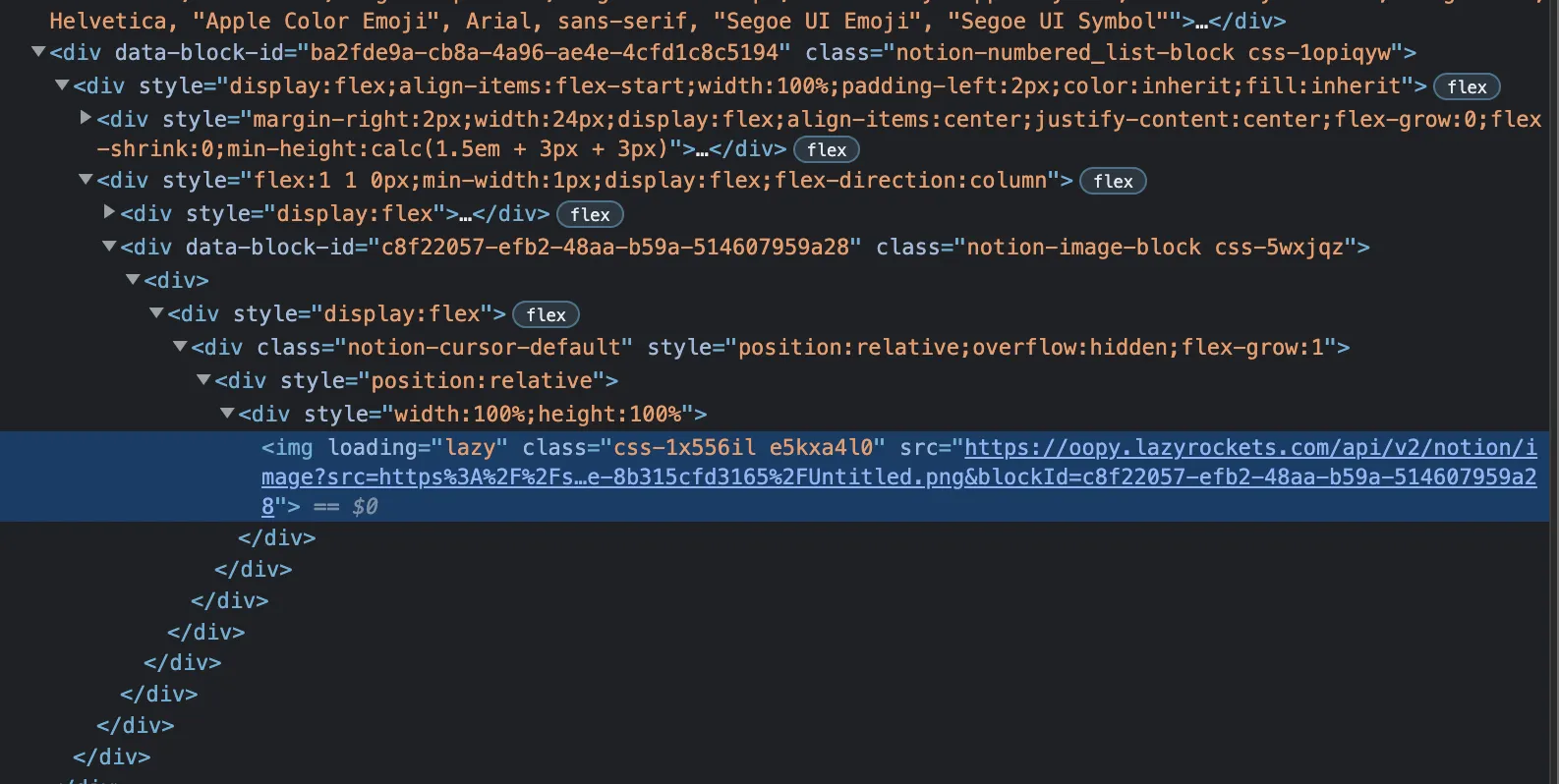
그럼 아래 화면과 같이 <img> element 가 선택될텐데요.
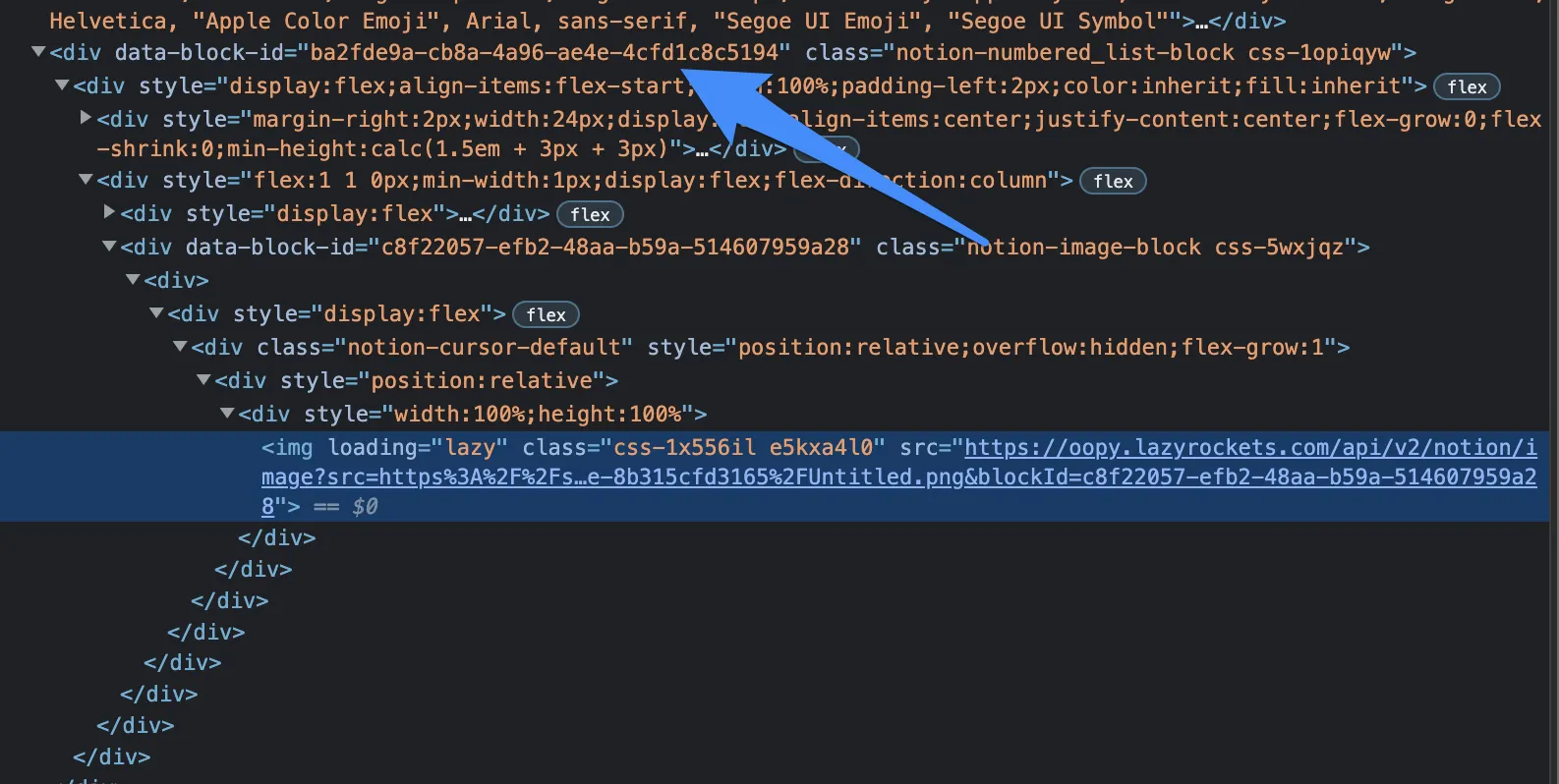
<img> element 의 상위, 에서 data-block-id 가 선언되어 있는 div element 를 찾습니다. 위 이미지의 경우, 파란 화살표가 가리키는 부분이 됩니다.
해당 block id 값을 복사해주세요. 이 예시의 경우 해당 값은 ba2fde9a-cb8a-4a96-ae4e-4cfd1c8c5194 입니다. (이는 이 페이지에서만 유효한 값이고, 실제 값은 위 설명에 따라 알아내셔야 합니다)
3. 이미지 클릭시 clickSearch 함수 실행하도록 설정하기
<script>
var searchImageAnchor = document.querySelector("[data-block-id='ba2fde9a-cb8a-4a96-ae4e-4cfd1c8c5194'] a");
if (searchImageAnchor) {
searchImageAnchor.href = "#";
searchImageAnchor.setAttribute("onclick", "clickSearch();return false;");
}
</script>
HTML
복사
위 코드 중 data-block-id=’id~~’ 부분에서 id 값을 위에서 알아낸 값(예시로, 위에서 ba2fde9a-cb8a-4a96-ae4e-4cfd1c8c5194 이었죠)으로 변경해주세요. 코드를 간단하게 설명하면, data-block-id 로 우리가 업로드한 이미지를 찾고, 이 이미지를 클릭했을 때 clickSearch 함수를 실행하라는 것입니다.
마무리
끝입니다. 노션 페이지의 변경 사항이 실시간 반영되지 않으므로 이 문서를 확인하시고, 약간의 시간 후에 우피 페이지에서 이미지를 클릭하시면 검색창이 열리는 것을 확인하실 수 있을 거예요!
약간의 코드 지식과 우피 페이지의 동작 원리를 응용하면 위와 같은 수많은 응용이 가능합니다 
•